
Progress So Far Today
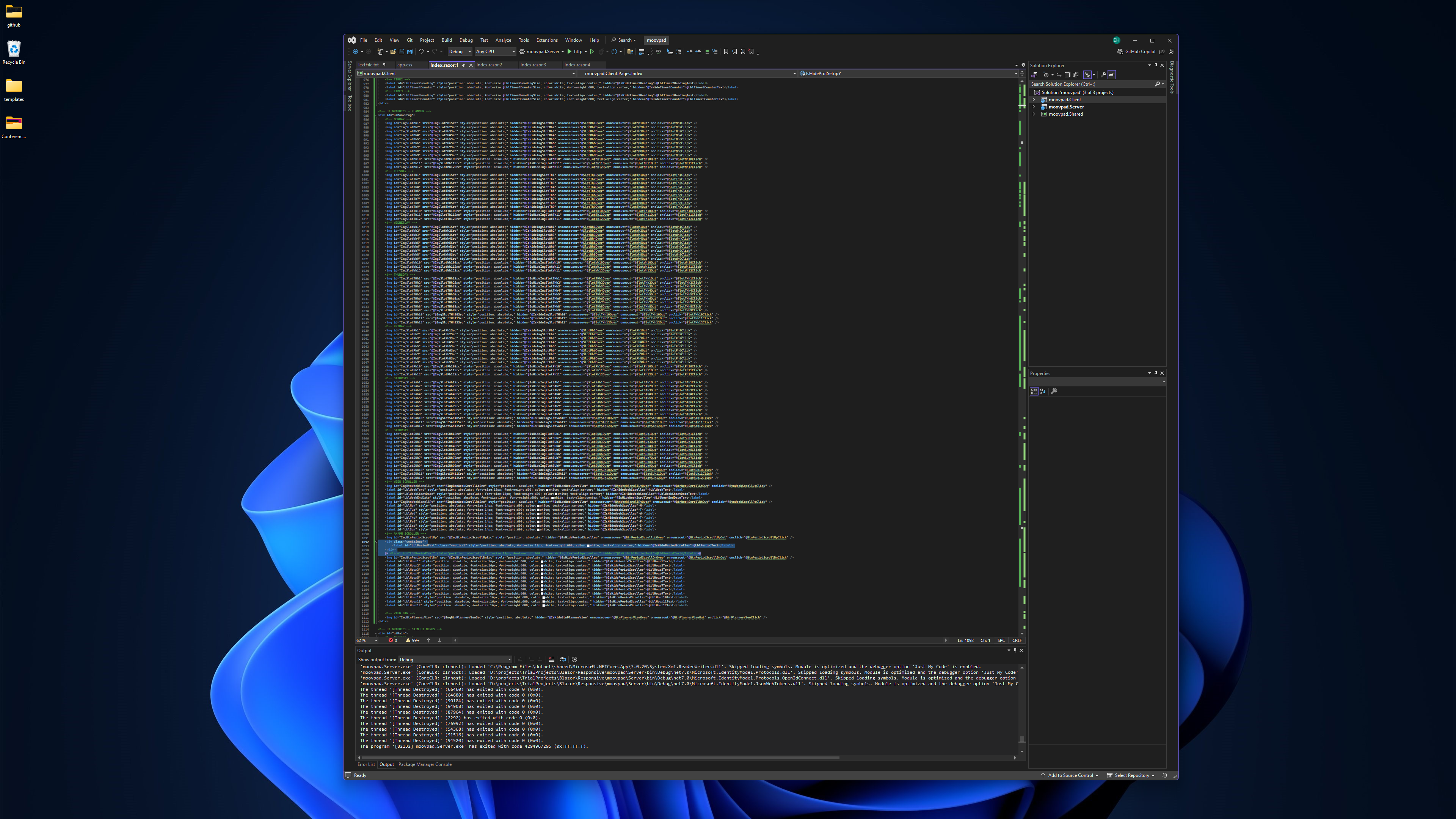
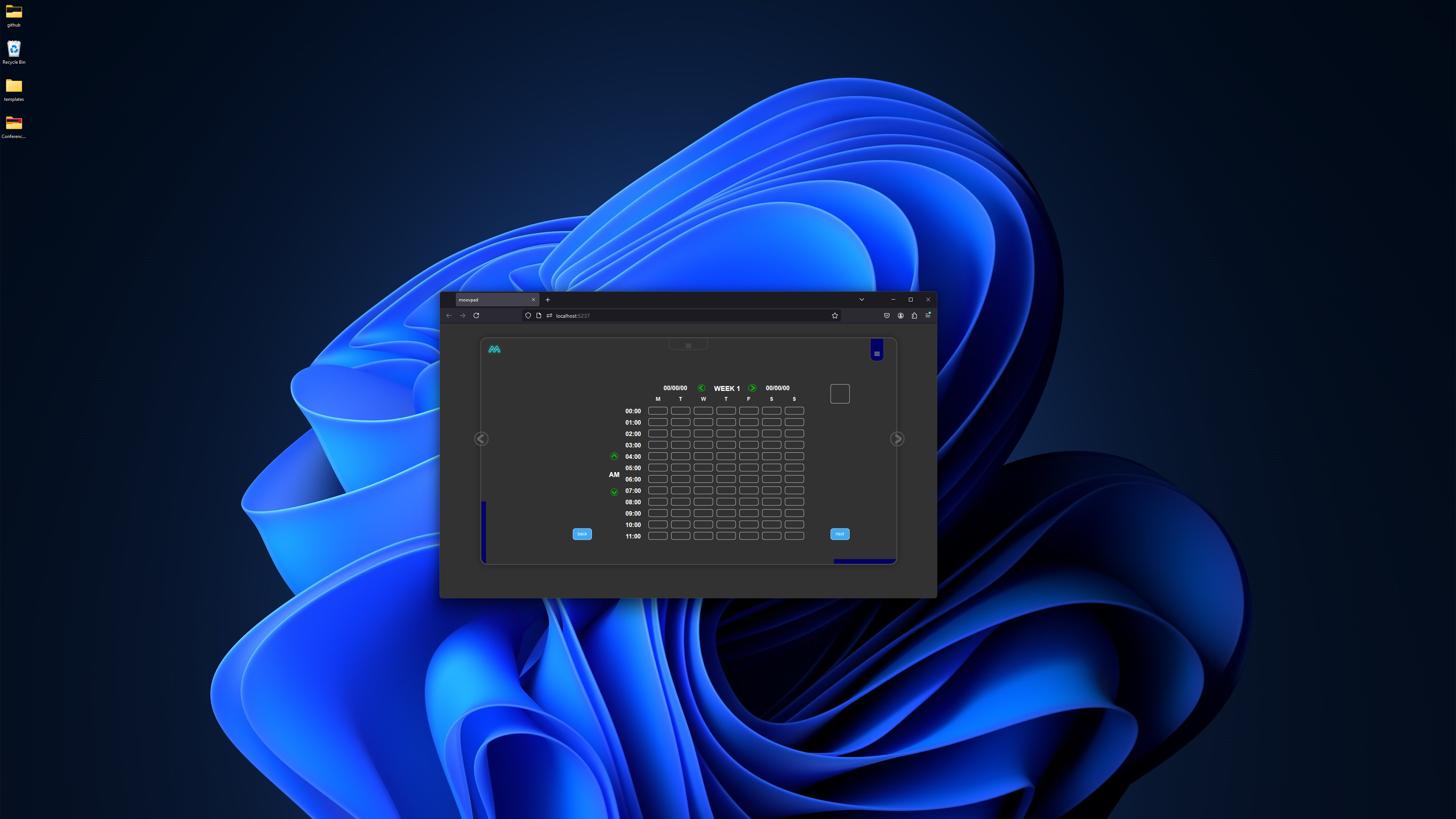
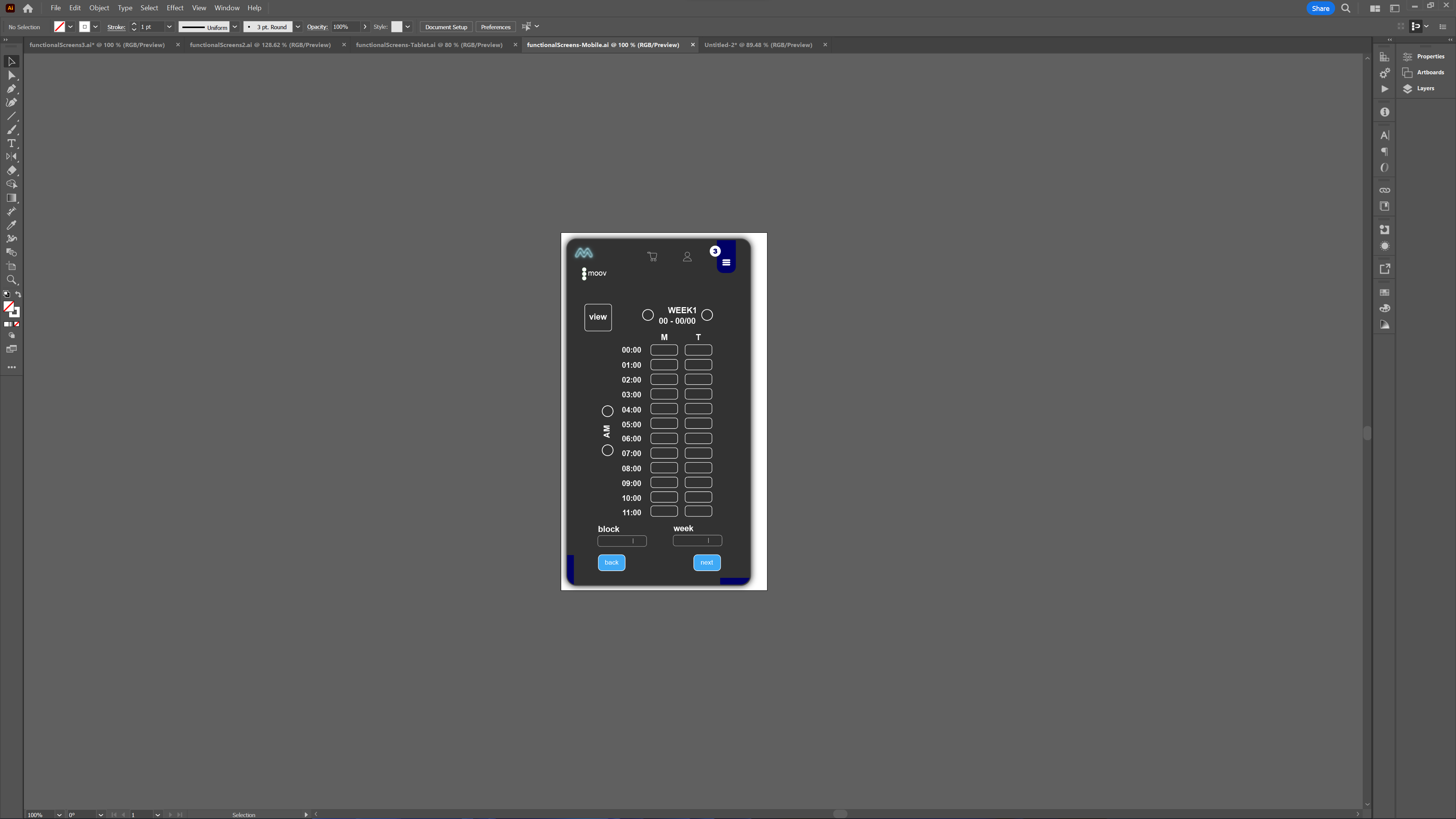
The screenshot to the left shows the updates made to the markup for the planner panel used in the MOOV program building UI screen. Some relatively simple additions were needed to that markup today for the week and period scroller. The larger image just below shows how the planner panel currently appears. Notice it... the "AM" label?

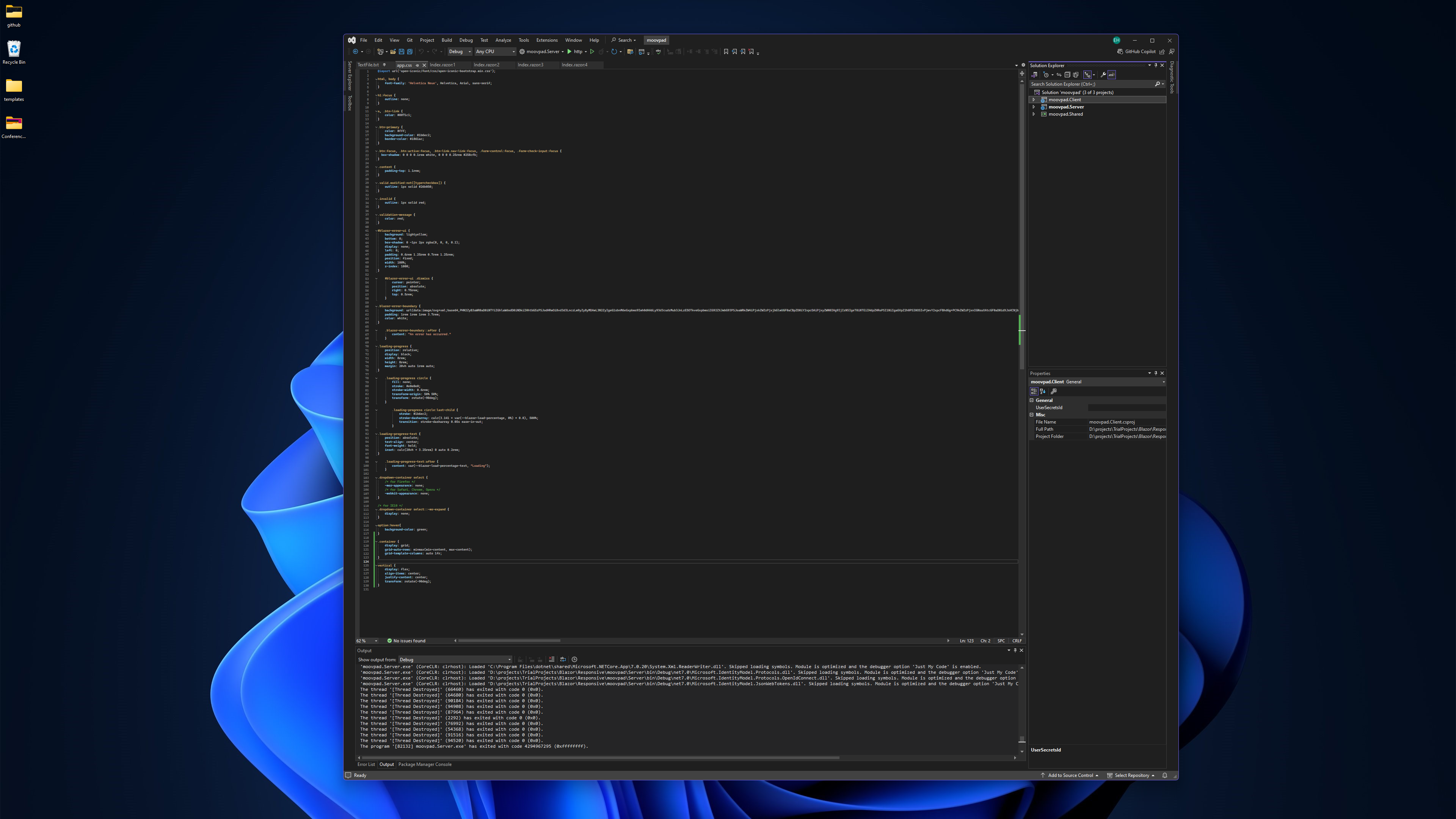
After hours of getting all of the tasks working for format and clear screens, setting up the new UI in the nav tasks and so on, I then tried to get that label to format vertically. Needless to say, CSS is not my friend. The image to the right shows the CSS file that was part of the Blazor project template. You'll notice I've added two classes there. Those were added and edited many times, based on samples from different sources. Something is still going wrong because it's not working, but at this point, I'm going to leave it for now because it's taking too much time trying to work out why it's not cooperating.


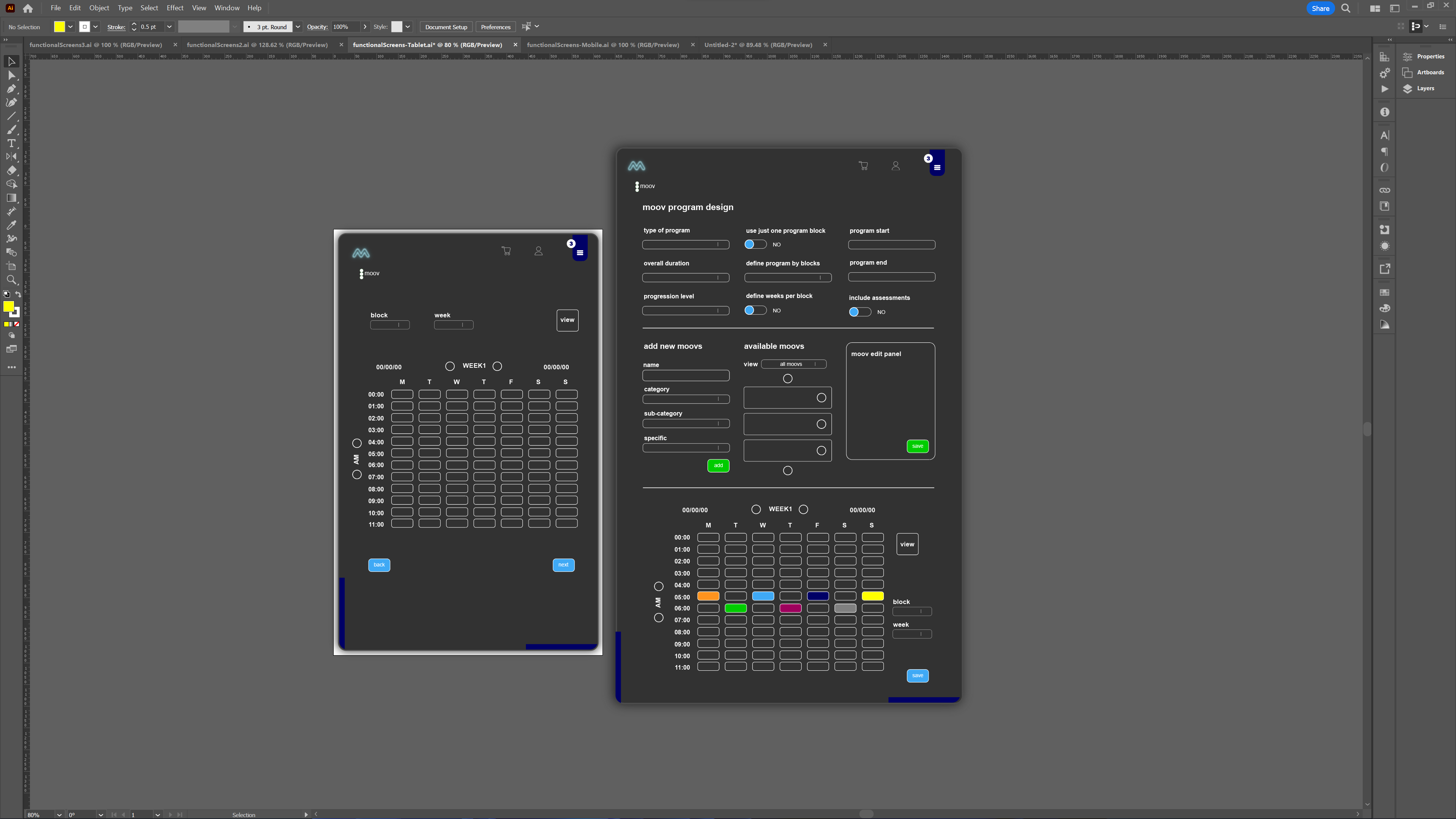
The rest of the coding today will be focused on adding the other parts of the MOOV program build UI not just to the screen already partially built but for the remaining sections too, and then getting the reformat of these panels working for the tablet mode. As with the other UI screens, I'll be doing the mobile and small tablet versions later. Bit behind schedule, but I think I can make up the time.
Why CSS? Why you no nice? Flip-vertical. See? Easy, no? 🙂
Stay awesome,
EMH

HOW MOOVPAD IS BEING BUILT
For the overview of how MOOVPAD apps are being developed, the reasoning behind particular decisions during development, policies, and more in relation to all the technical things, please see the link to the left.
This will be an ongoing work in progress, and will always be linked to the bottom of each upcoming Blog post.
