
MOOV Program Building UI
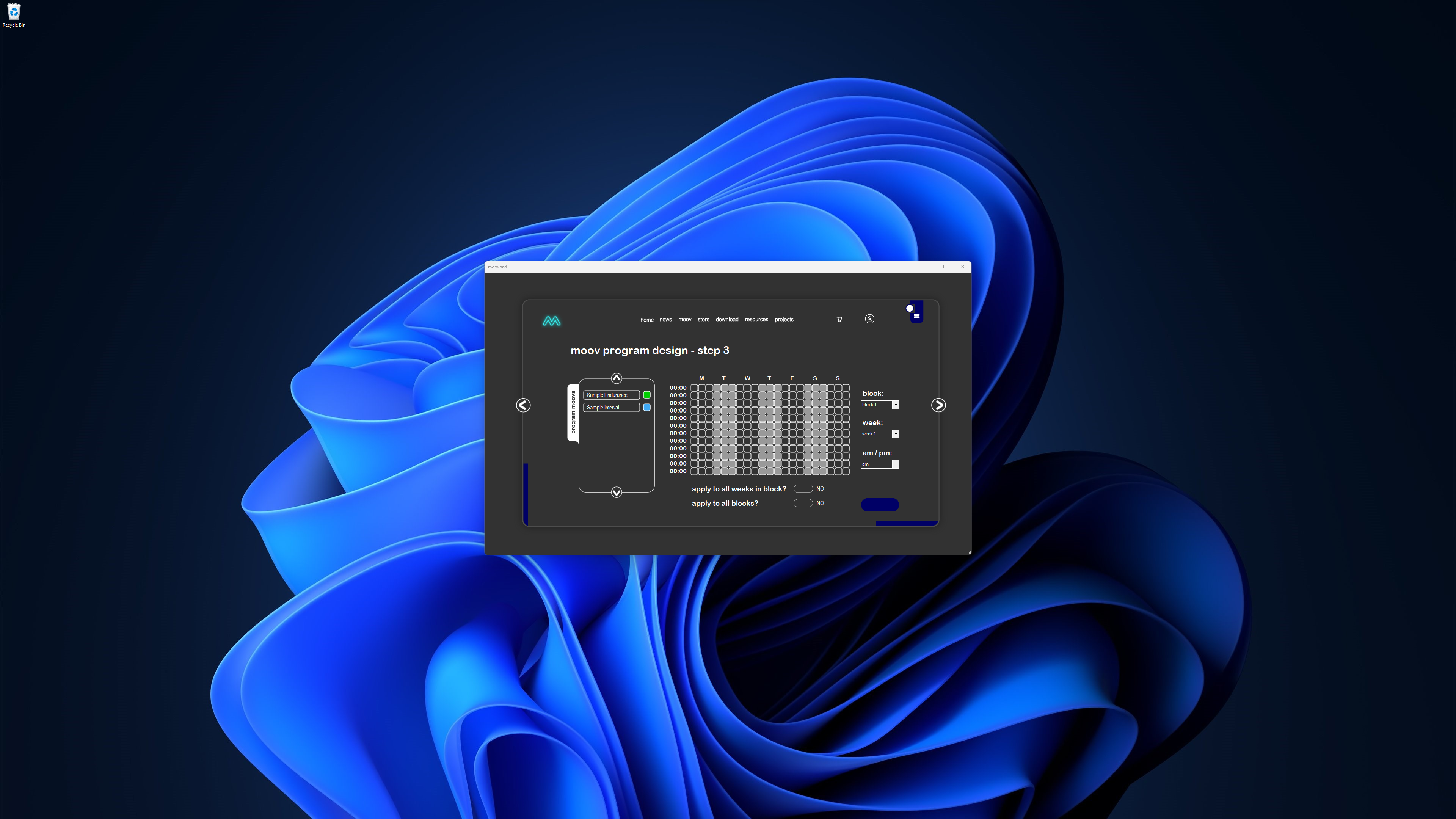
My last post yesterday looked at the option of using drag & drop, which couldn't be practically implemented on smaller smartphone devices, or using a multi-step scheduling process for adding user selected MOOVs into their MOOV program. I've decided to go with the latter approach so that this step can be standardised across all MOOVPAD apps, including web, desktop and mobile versions, and all devices.

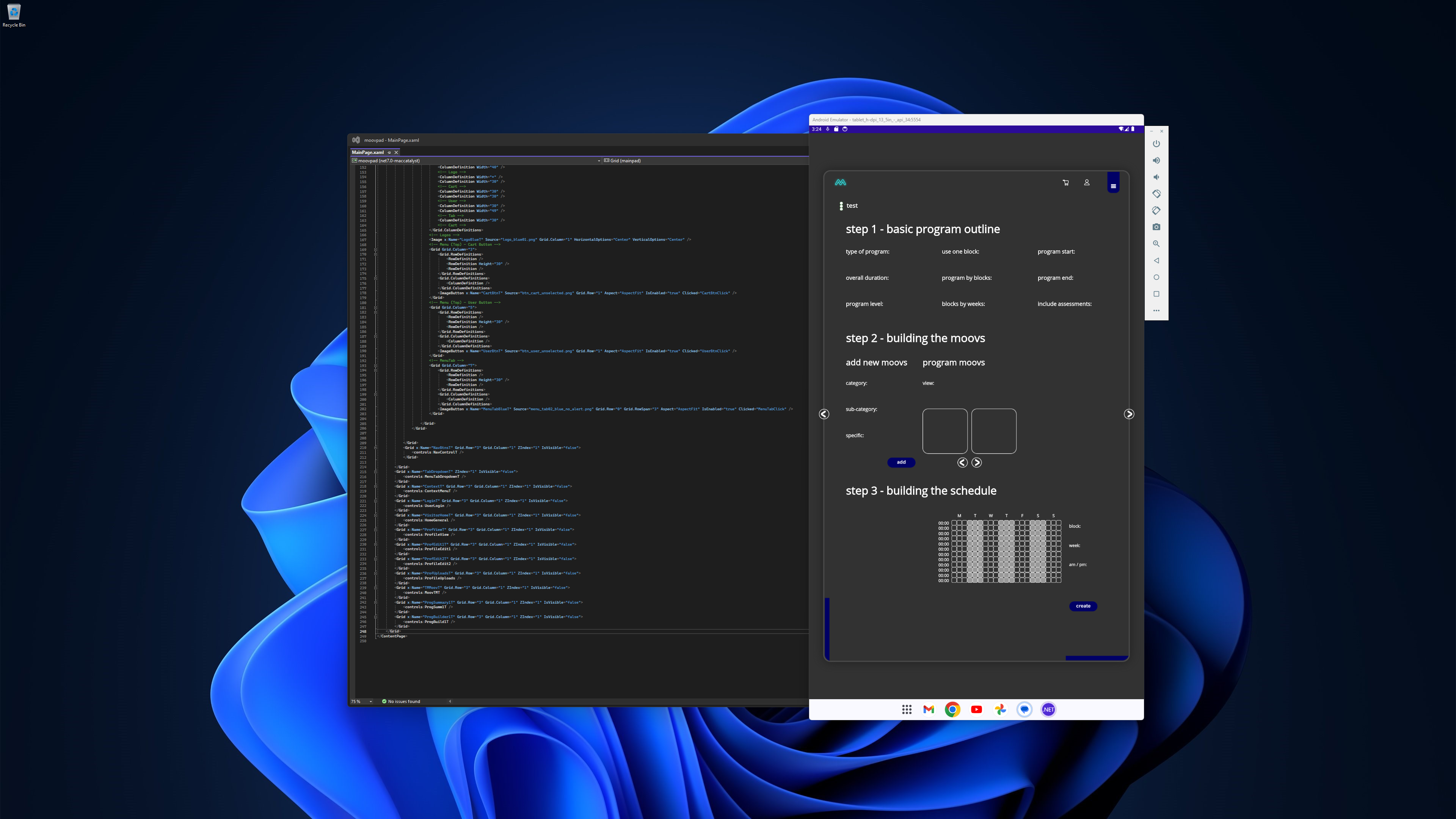
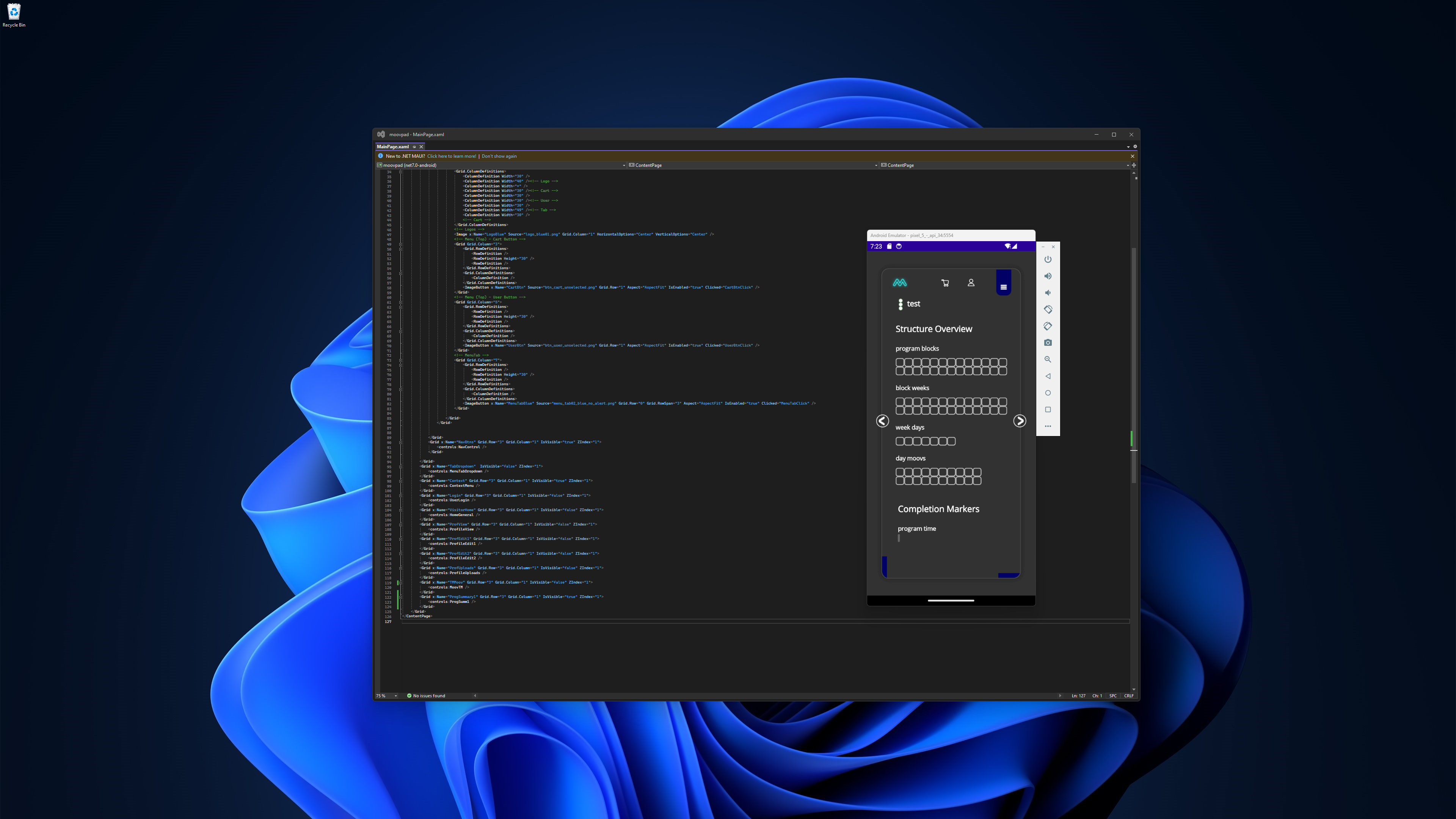
The next consideration for MOOV program building: whether to flip the axes on the schedule layout so that the days are stacked vertically, with the hours horizontally sorted. Doing so would allow the layout to be split into different blocks of hours through the day, while allowing all devices to display all days of the week. This would mean more UI real-estate available to this control as well, since the item scroller could be removed and included in the follow-up UI screen. Atm I'm leaning towards this approach.
And yes, it's all your fault guys. So thanks lol 🙂
Stay awesome,
EMH

HOW MOOVPAD IS BEING BUILT
For the overview of how MOOVPAD apps are being developed, the reasoning behind particular decisions during development, policies, and more in relation to all the technical things, please see the link to the left.
This will be an ongoing work in progress, and will always be linked to the bottom of each upcoming Blog post.
