
Final Elements & Nav Functions
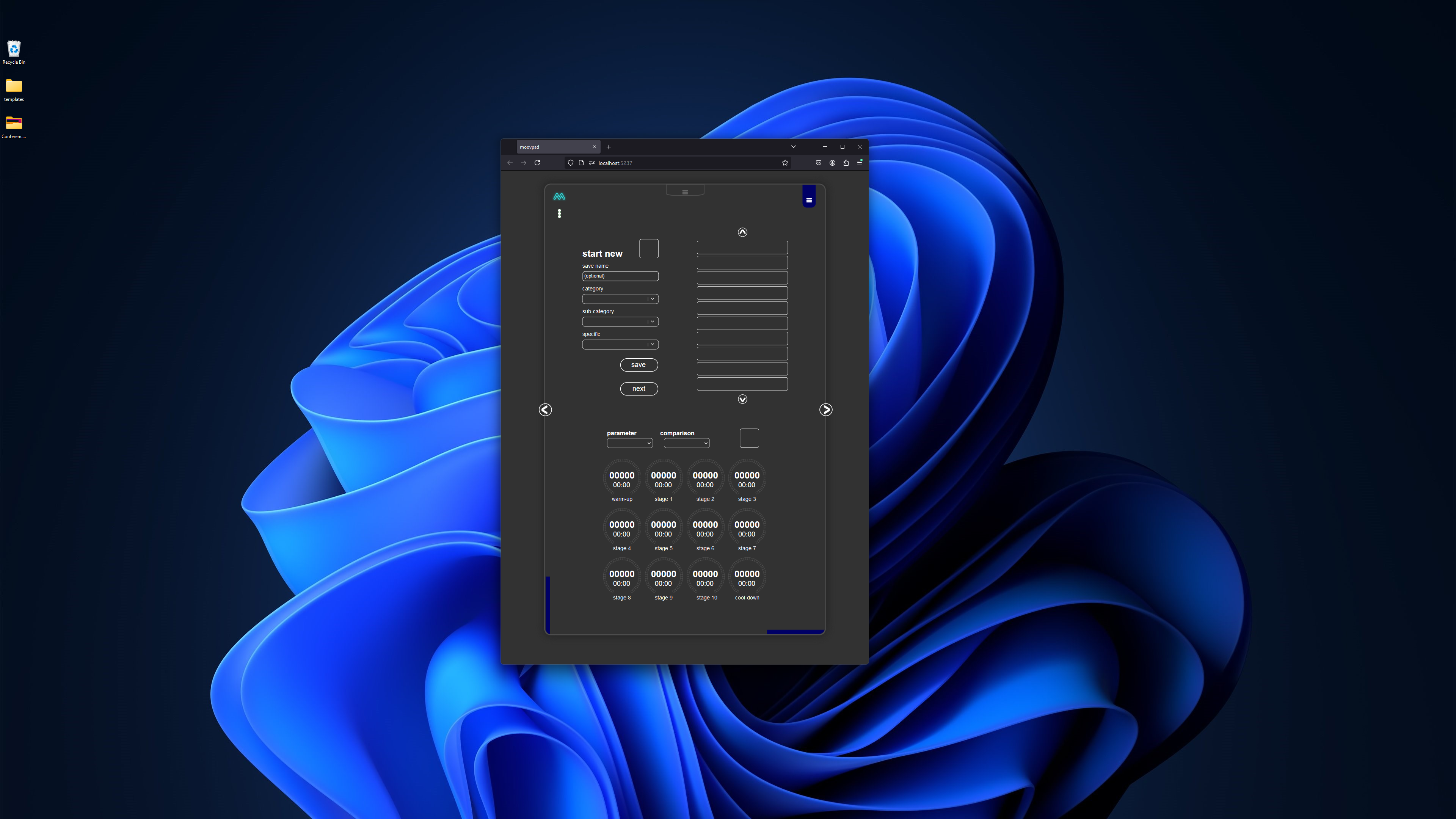
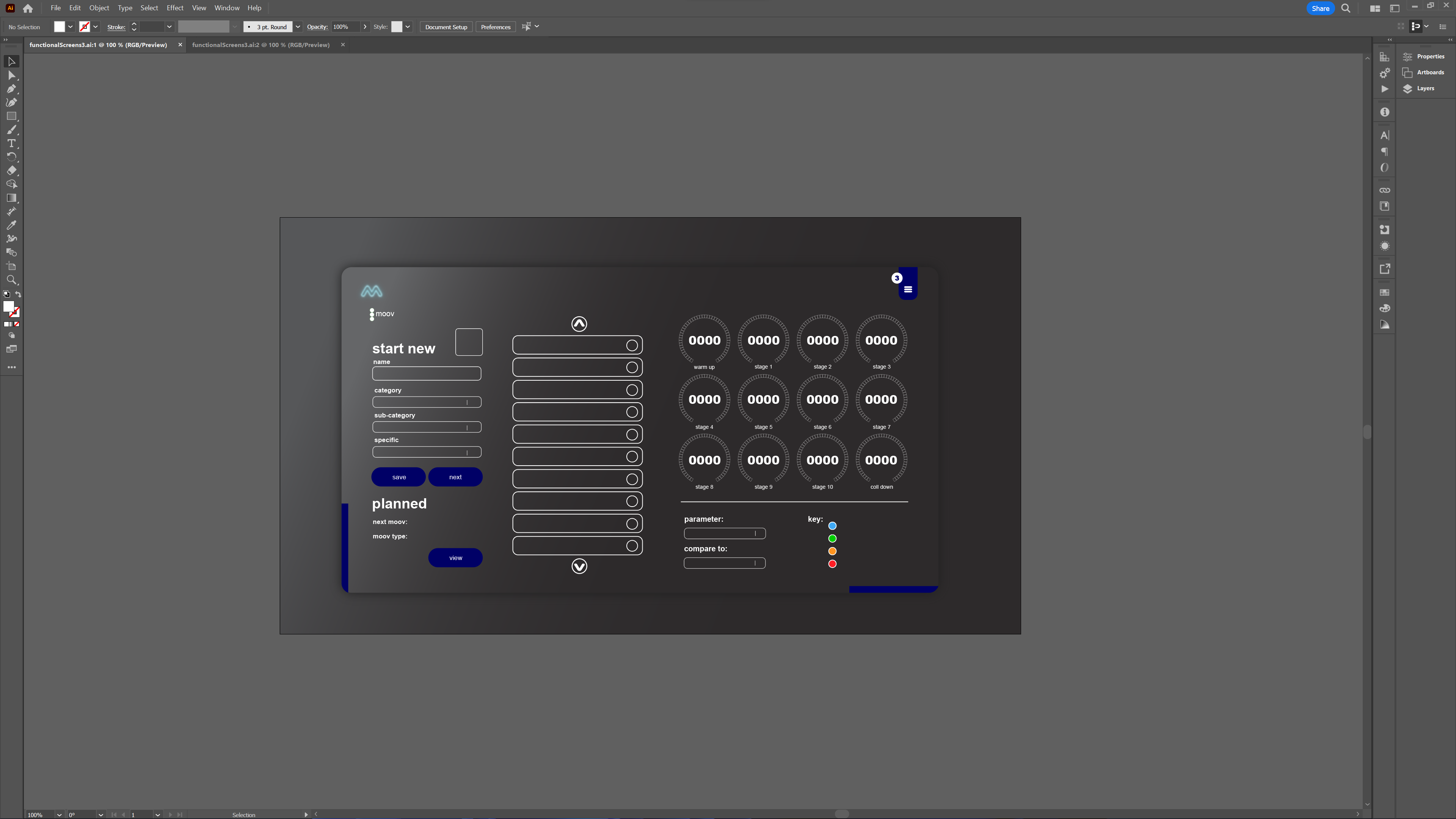
The screenshots here show the final parts of the MOOV UI screen now added, including the dropdowns for the user to choose both the parameter to display and the comparison point of reference, as well as the placement for the key button which will display the colour-coded key for the gauges and the meaning of the acronyms used.

When compared to the initial design seen on the right, there have been some obvious changes. There will also be some changes made later to the current UI to ensure proper placement of elements and so on. I also needed to build the clear screen method and update the nav and window resize functions to account for this new version of the MOOV UI.
Edit: just saw the misaligned "comparison" label and will fix it.
First coding session done for the day 🙂
Stay awesome,
EMH

For the overview of how MOOVPAD apps are being developed, the reasoning behind particular decisions during development, policies, and more in relation to all the technical things, please see the link to the left.
This will be an ongoing work in progress, and will always be linked to the bottom of each upcoming Blog post.
