
Nested ContentViews
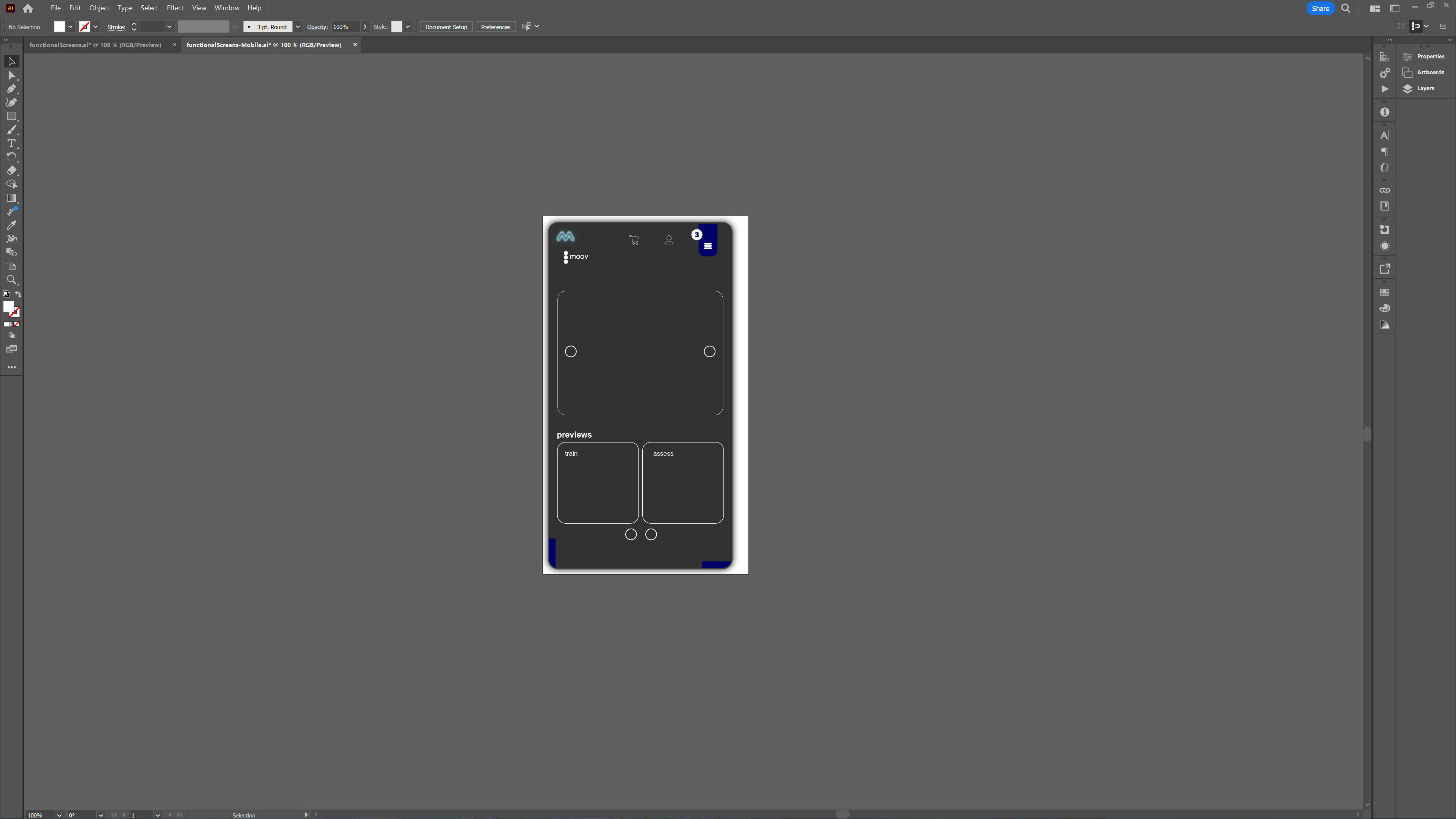
The screenshots here show a couple of examples of UI screens I'm working on at the moment. The first is a simple one where the panel at the top of the screen will display a main section title, image and description, while the previews at the bottom will display more details relating to the chosen section. Well to get this effect, the top panel is actually a ContentView, with two nested ContentViews within it - one for the image/description and a second for the buttons.
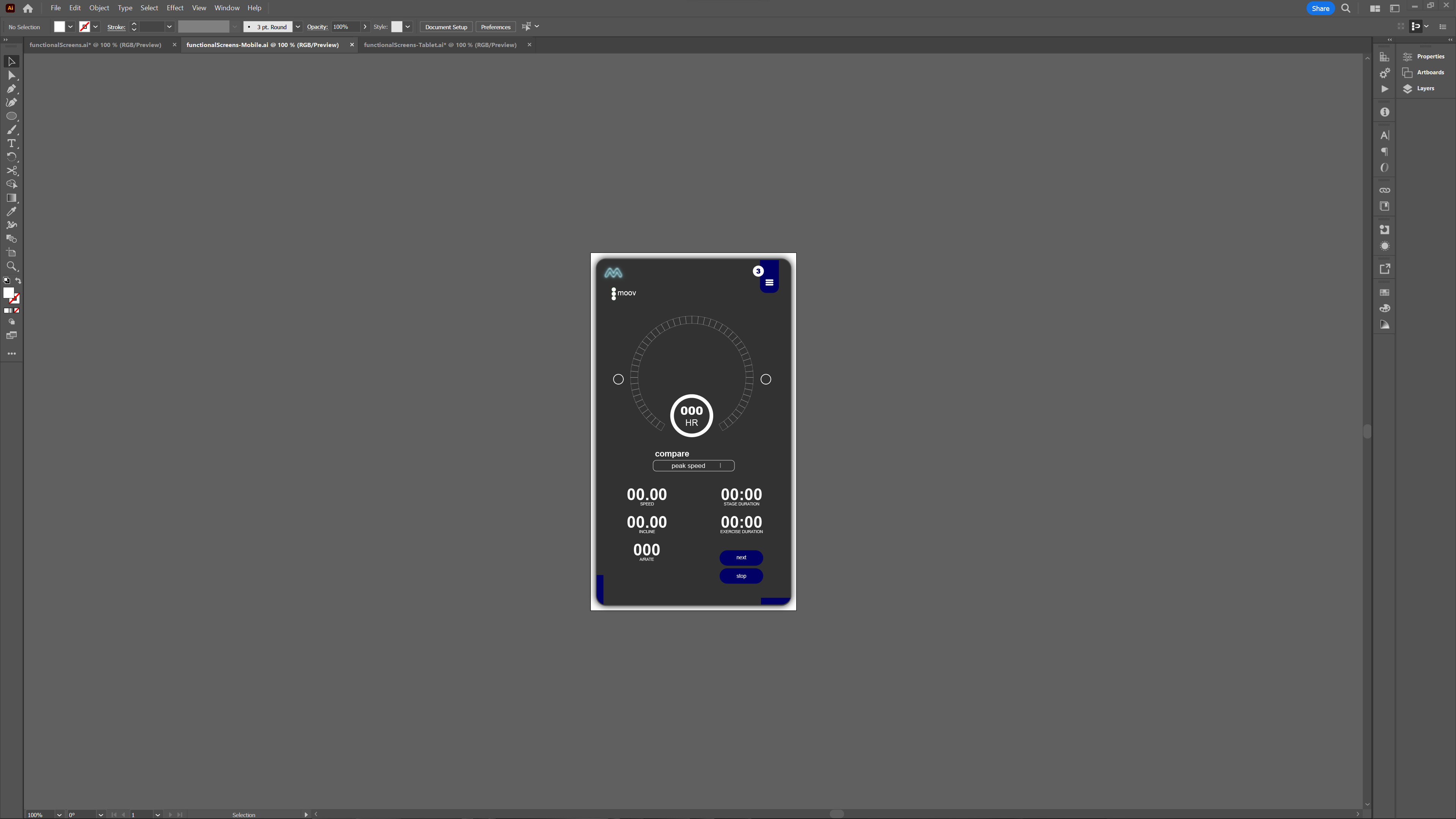
OK so that one is mentally sorted, right? All good. So now comes the more difficult example in the second screenshot. This one shows the compound gauge example. This type of custom control gets more difficult because although I want to display all the necessary information, I also need to keep the structure as simple as possible.
"Struggle" is a term that exists for a reason 🙂
Stay awesome,
EMH

HOW MOOVPAD IS BEING BUILT
For the overview of how MOOVPAD apps are being developed, the reasoning behind particular decisions during development, policies, links to the science and research at the core of MOOVPAD, and more in relation to all the technical things, please see the link to the left.
This will be an ongoing work in progress, and will always be linked to the bottom of each upcoming Blog post.
