
Basic Screen Structure & Data
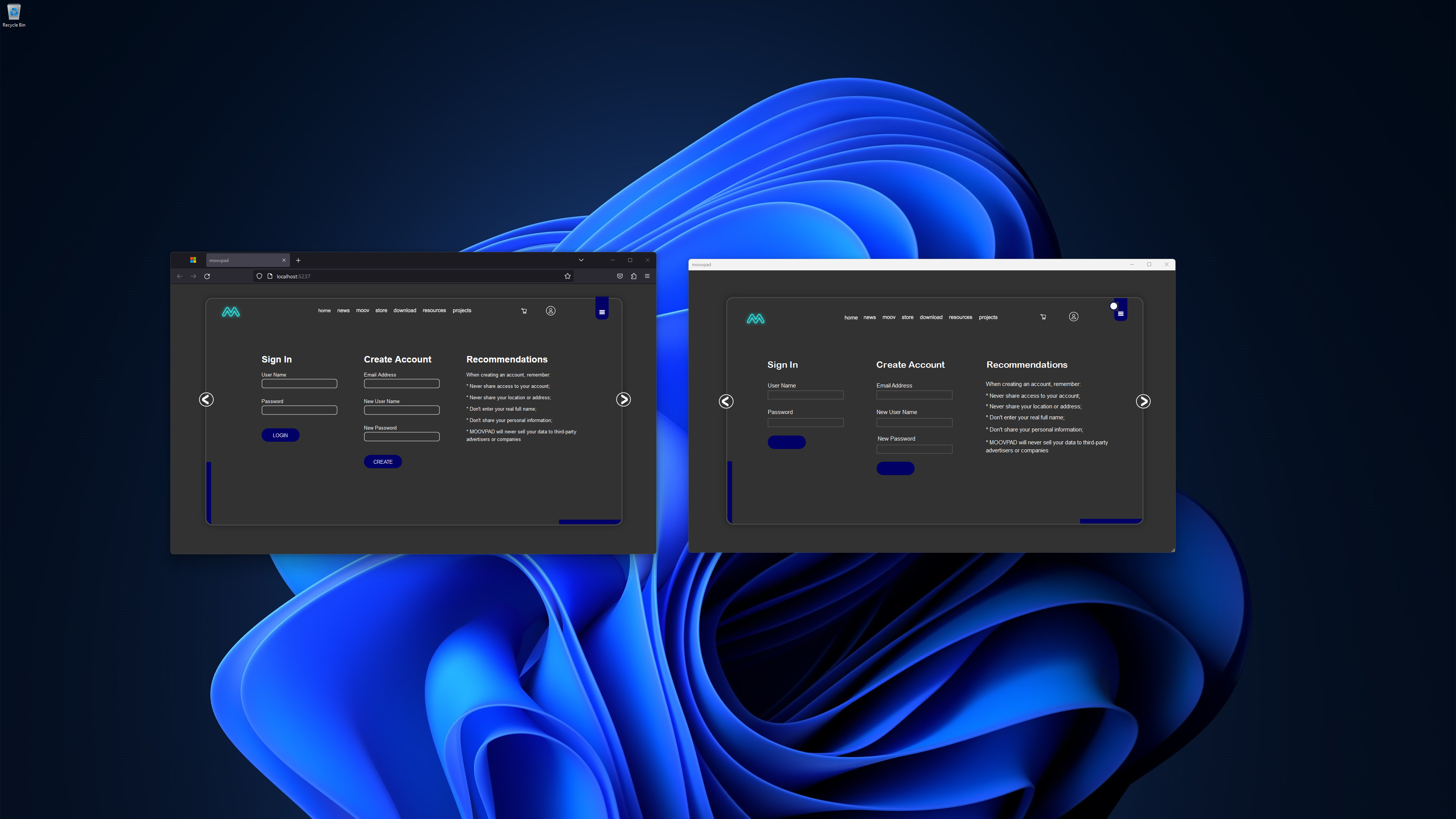
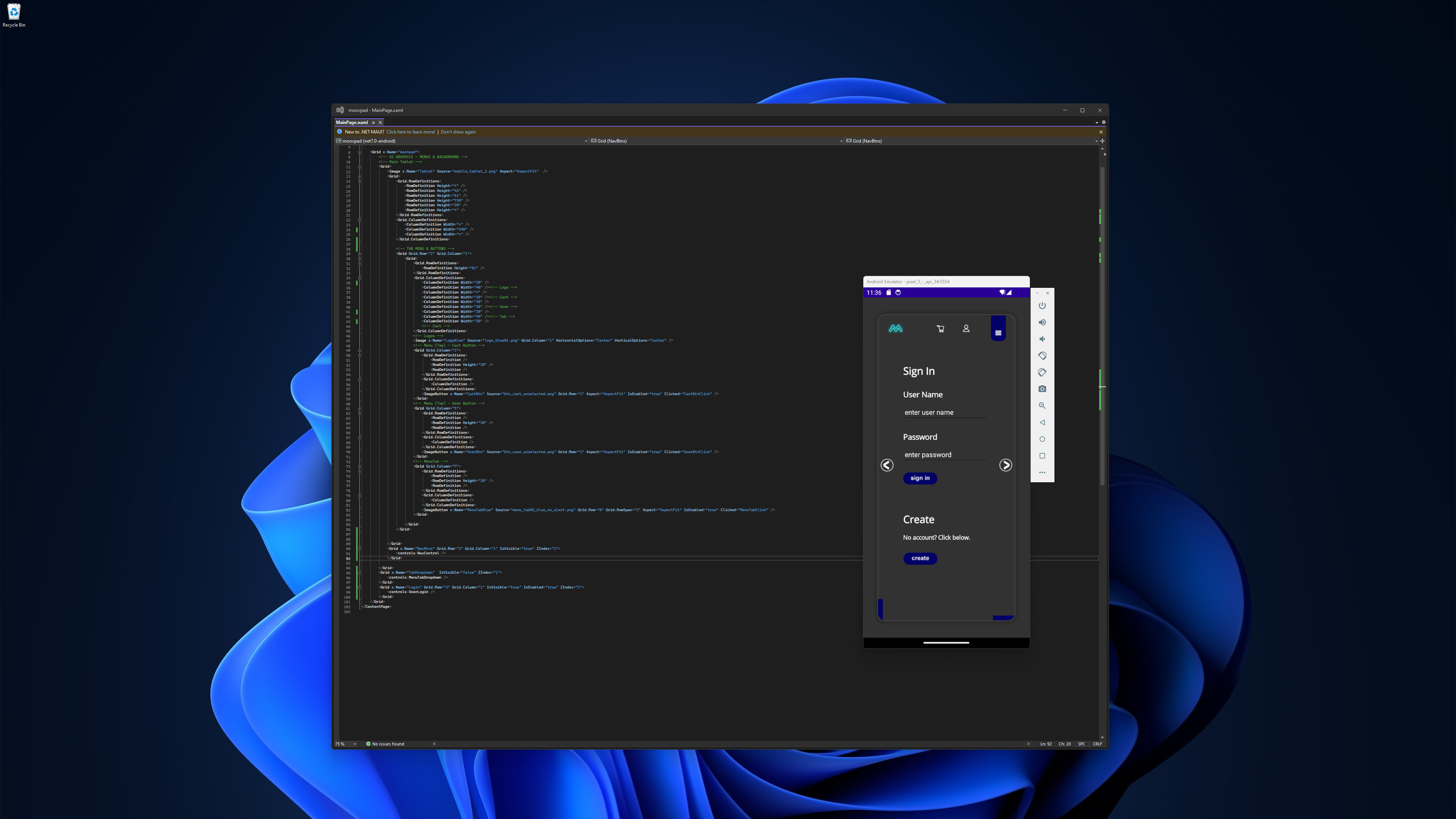
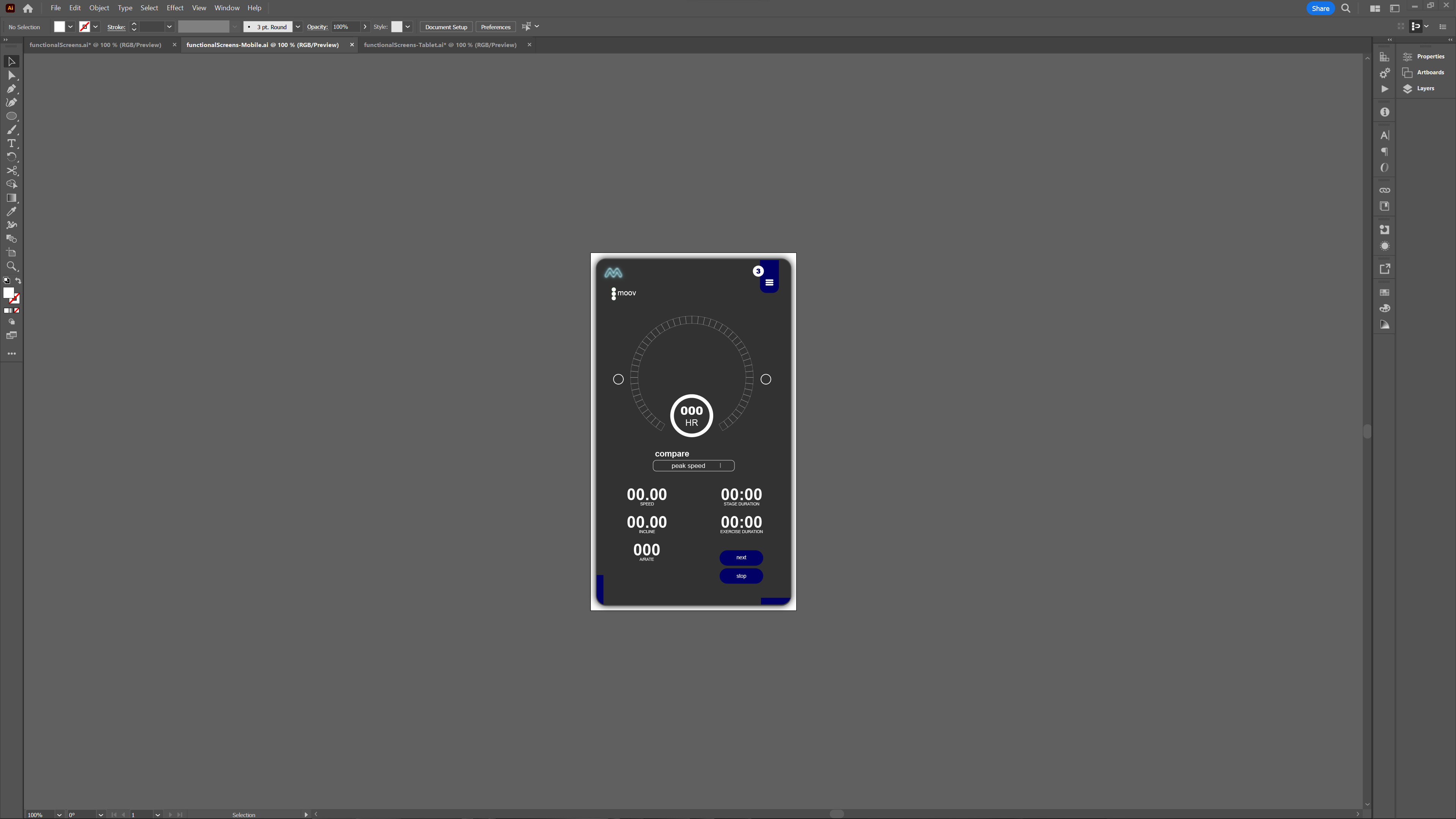
As the screenshots here show, I've put together the basic screen structure and sizing, using the initial user login screen as an example. I'm making allowances for things like the pop-up keyboard and other mobile-specific considerations along the way. And just like the web and desktop MOOVPAD apps, it's now time to look at linking the webAPI I've built.

The webAPI is the bit that links the apps to a hosted database online. I've looked into it a little already and have a rough idea, but trying without "reading the manual" led to an error because a straightforward project reference doesn't work with mobile apps apparently. So the goal for the next day or so will be getting the webAPI working, and planning for the device/local database as well.
Stay awesome,
EMH

HOW MOOVPAD IS BEING BUILT
For the overview of how MOOVPAD apps are being developed, the reasoning behind particular decisions during development, policies, links to the science and research at the core of MOOVPAD, and more in relation to all the technical things, please see the link to the left.
This will be an ongoing work in progress, and will always be linked to the bottom of each upcoming Blog post.
