Working 😎
As I'm writing this, it's about to hit 5am and I've been coding on and off since around mid-day yesterday. That means my brain has officially decided to call time. So I hope you guys enjoy this latest release just dropped by Chill Music Lab as I share the results from the last 7 or so hours of coding 🙂

Standardising Dropdown Lists
Every few hours, I take a break for a while to give my secondary computer a break (it's a laptop I use to stream my background music while I code offline on my main computer). Besides those breaks, I've been moving, modifying and adding new pieces to the code for the custom dropdown list controls. The capture to the left with the four windows shows about 85% of that, missing just the methods for populating and clearing the list items, depending on the particular screen being displayed (atm, that's about 450 lines of code not shown here). But that code is for three dropdown controls.

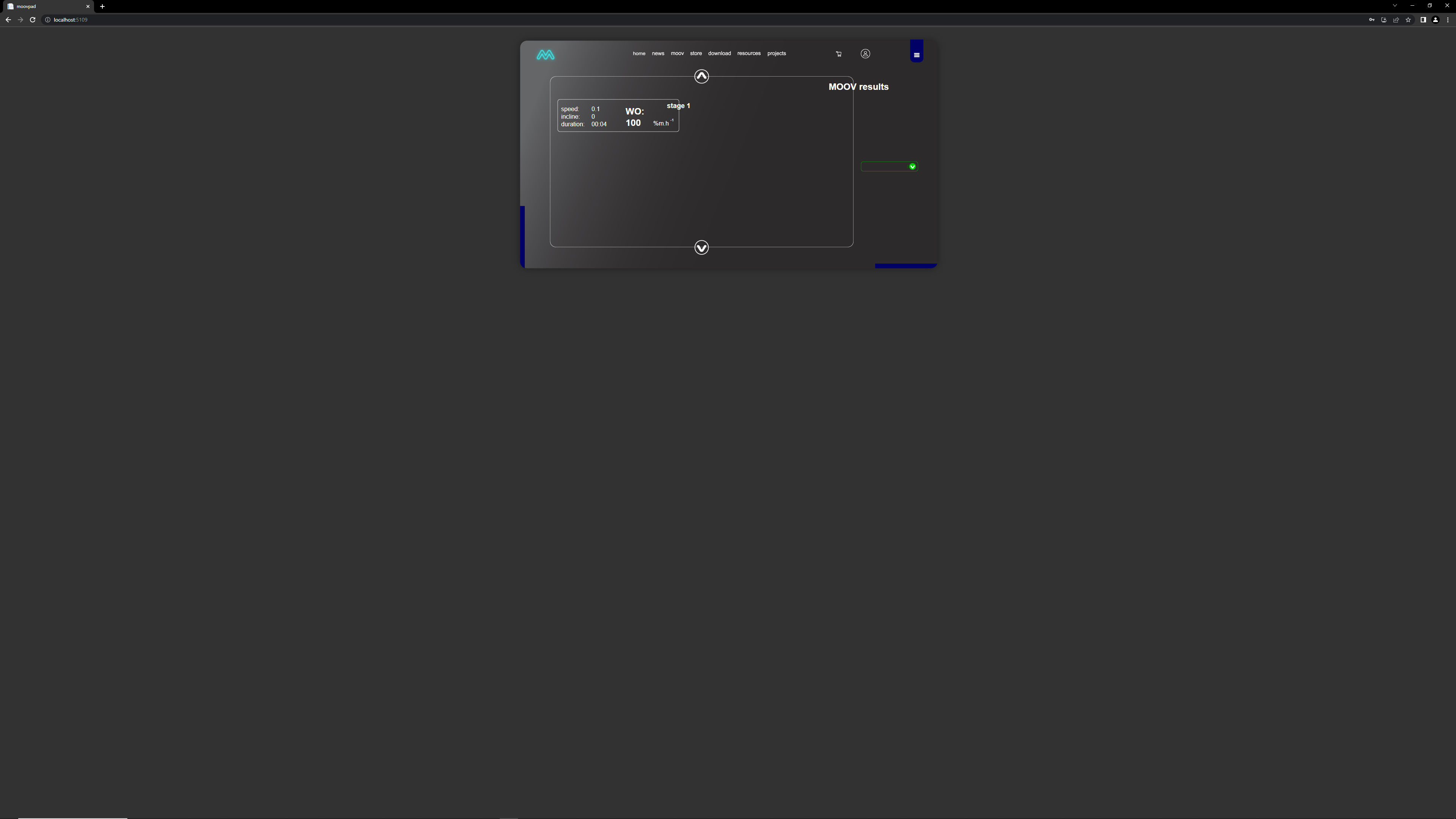
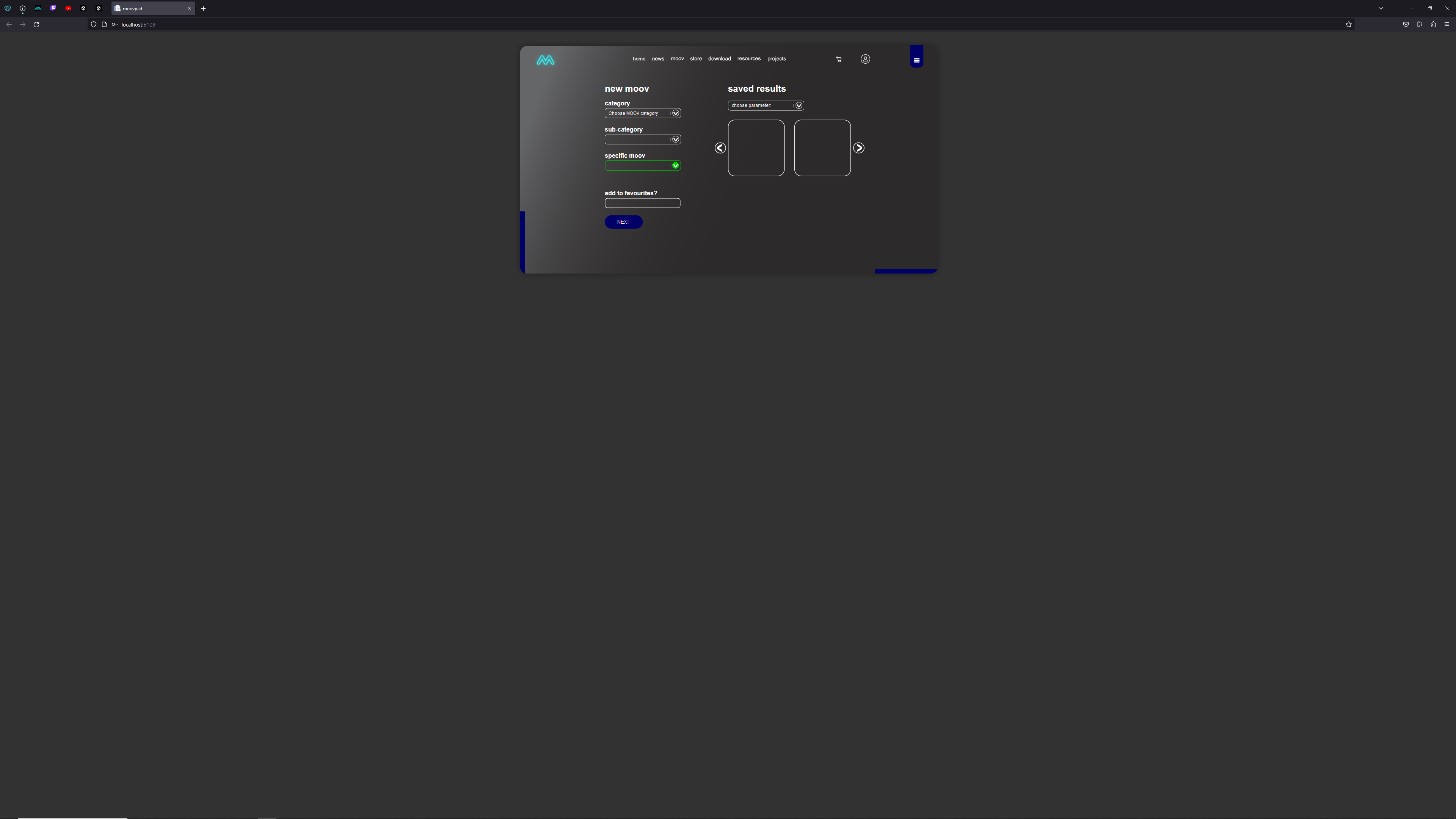
So why did I go to all that trouble to build my own? Well first, this approach allows me to use custom graphics/looks to the controls. Secondly, by standardising these with all that code, I was able to simply place a dropdown list where I wanted it, change it's visibility, and name the items I want to show when it's clicked, and I got the result in the capture to the right. This will be really important when adding new dropdowns to the current version of the MOOVPAD Web App, or when it's time to revise the structure and/or design for future versions.
This means I am only 95% insane. Not bad for a guy with 3 total brain cells 🙂
Stay awesome,
EMH