Ready 😎
With this latest awesome release from Liquicity Events hosting Technimatic, we're ready for yet another mega day to come, and I really hope you enjoy this set with me while I catch us up on what's in the day's plan.
Shall we? 🙂

Database & Classes
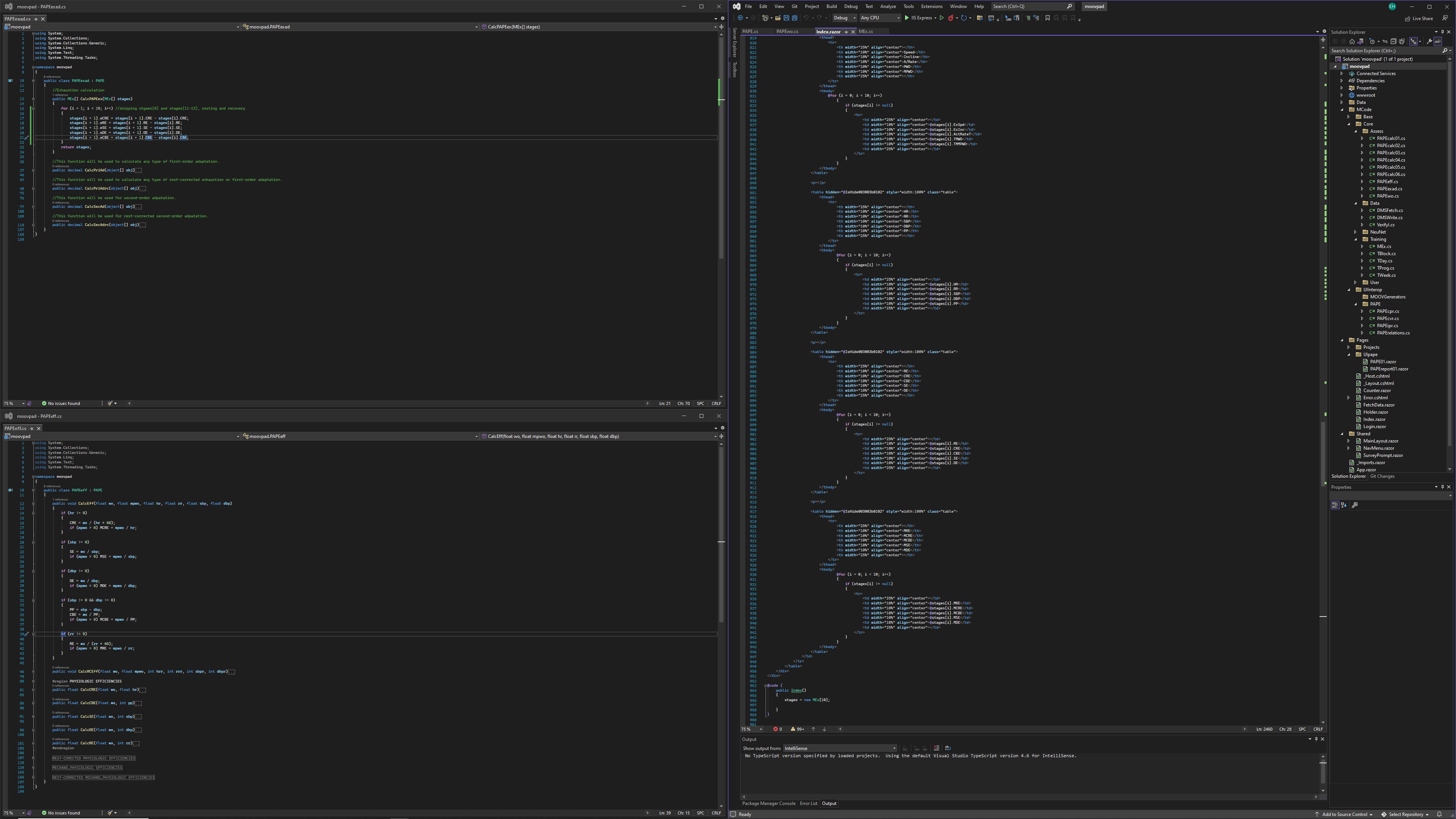
There are a couple of options when it comes to loading images into the static page of the MOOVPAD Web App, like the homepage and it's content. The first is to get the links from the database and then load items as they're called on by the user. The second is to pre-load these items into image tags in the markup and simply toggle the hide/show.
With the first approach, download time is reduced but the users then have to wait longer for the elements to load as each click would involve a link back to the database, and this compromises the UX. Using the second approach means that the users will need to wait a little longer for the initial download but then the UX from there is much better. And I could also suggest to users that they save the web app somewhere after it's downloaded to improve later use, and then the app could then seek updates from the database on separate threads.
So I'll be trying the second approach for today because I got through the first appraoch yesterday without issues and everything is nice and clear there.
Here we go 🙂
Stay awesome,
EMH