Morning Coding Session 😎
Great start to this Tuesday with the awesome latest release I just discovered from Omer Gigi for the vibe, coffee to get the mind ticking and a clear plan for the day ahead.
Hope you guys enjoy this great mix while we take a quick look at the first work block already completed and what's coming up a little later on 🙂

Planning: Component Sizing
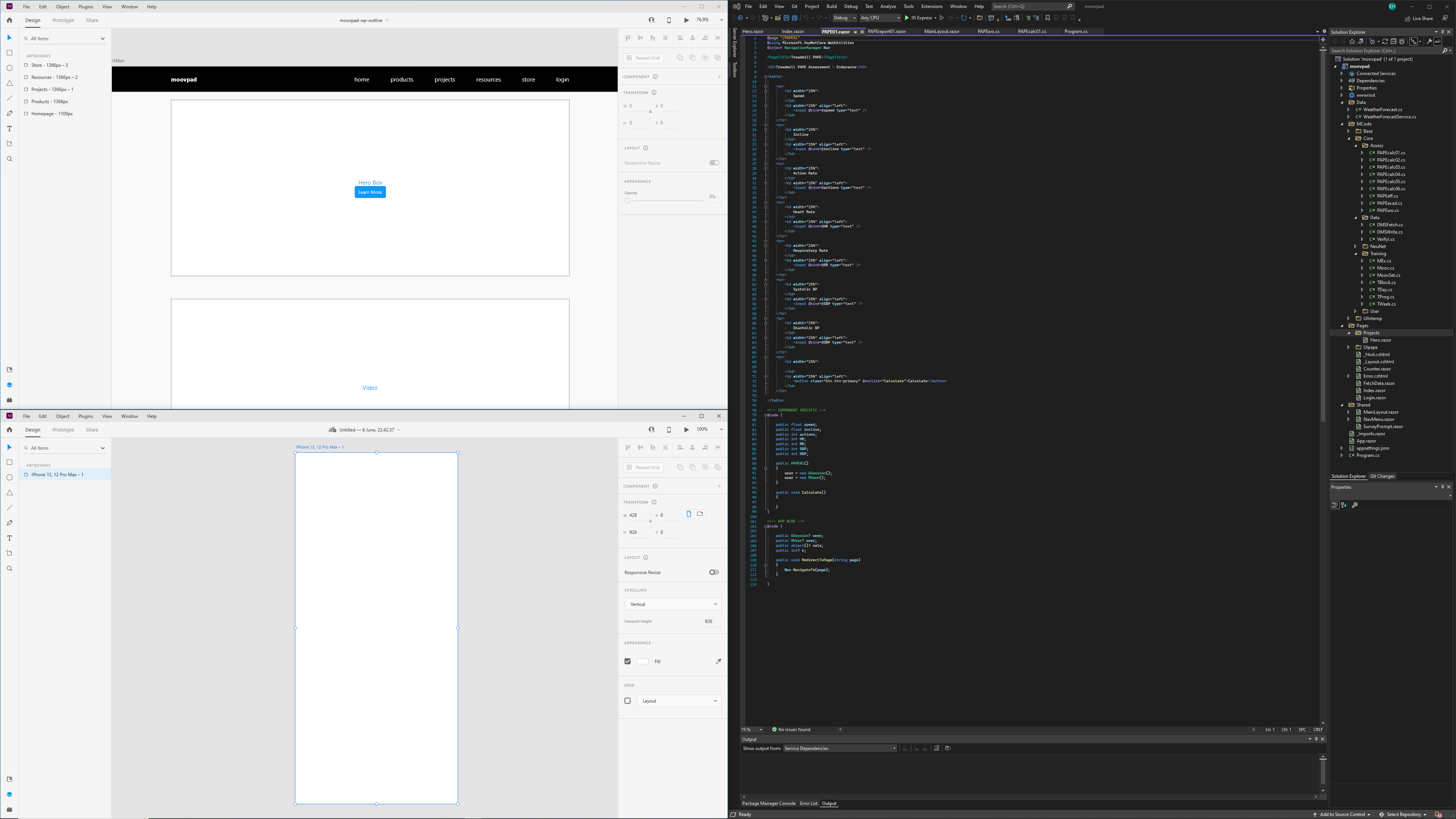
Although a truly responsive UI should be able to scale images and containers, I think it's probably best to start with an ideal set of sizes and base everything else off those. So the capture to the left shows a comparison of the type of sizes that might be seen on laptop vs mobile screens. This helps me to visualise UI element sizes moving forward.
With that small bit of setup done, and the day already started well, it's time to move on to the next task of working on some of the coding for visual UI elements (not so much the designs themselves but the coding that makes these elements functional... you'll see what I mean later on).
For now, have a great morning and catch up again soon 🙂
Stay awesome,
EMH

