Imaginative Chill 😎
Are we ready to consider all the creative possibilities for your projects, ladies and gents?
Hope you enjoy this nice mellow in the background as we look at how I go about prototyping ideas, and how Figma can help.
What is Figma?
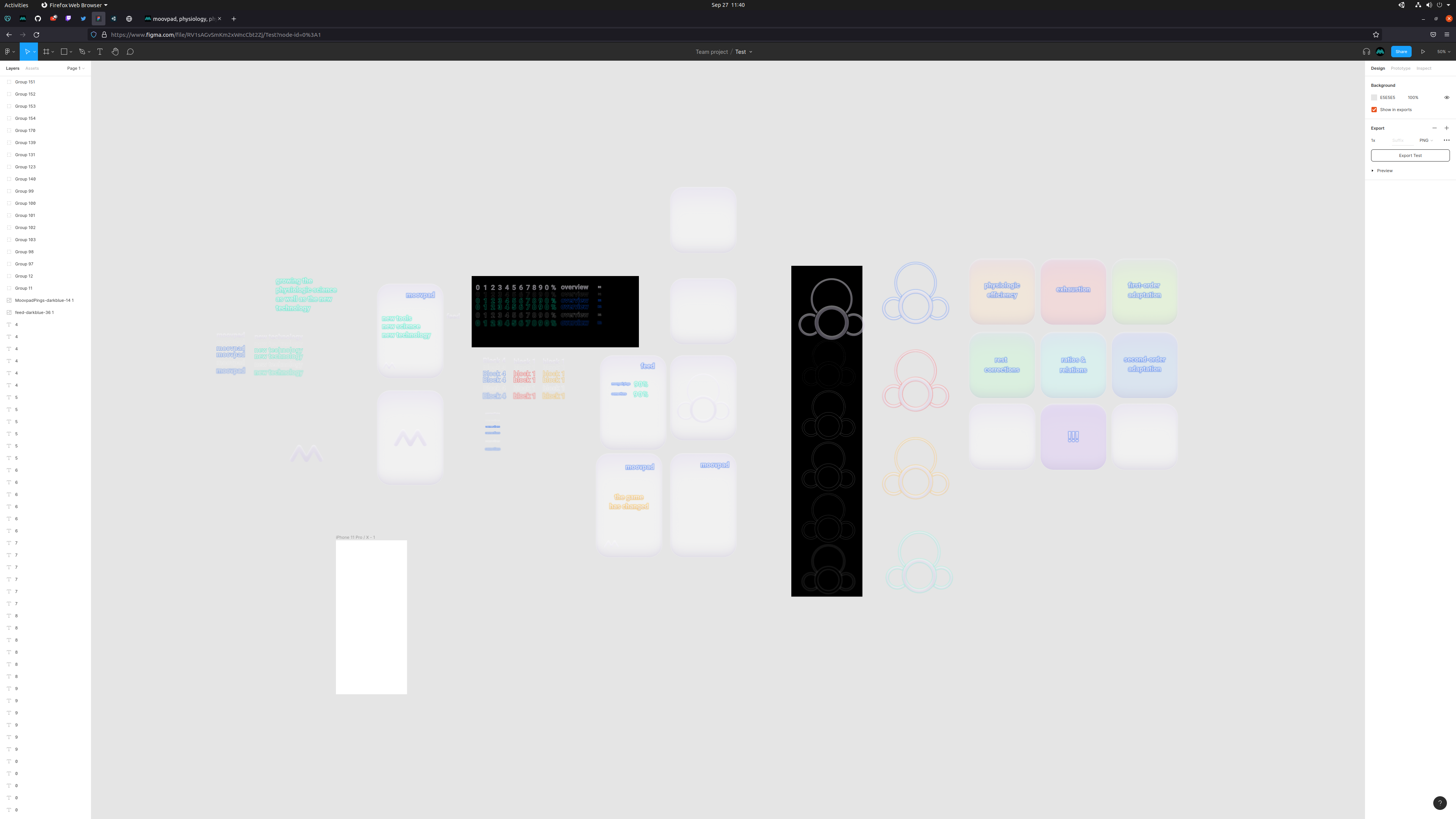
Figma is an online web prototyping application that allows you to develop your app and website ideas, and even includes some basic linking functions to help you test how navigation might work across the app's workflow. I also use it to develop some of the 2D visual ideas (e.g. colouring the MOOVPAD logo was first done in Figma).


General Design Functionality
Now don't get me wrong. I'm not about to suggest using Figma to replace a fully-fledged vector graphics platform like Adobe Illustrator. But then again, neither is Figma.
However, there are some basic design features in Figma that make it useful to those who want to design something on the fly or if they don't have access to Illustrator.
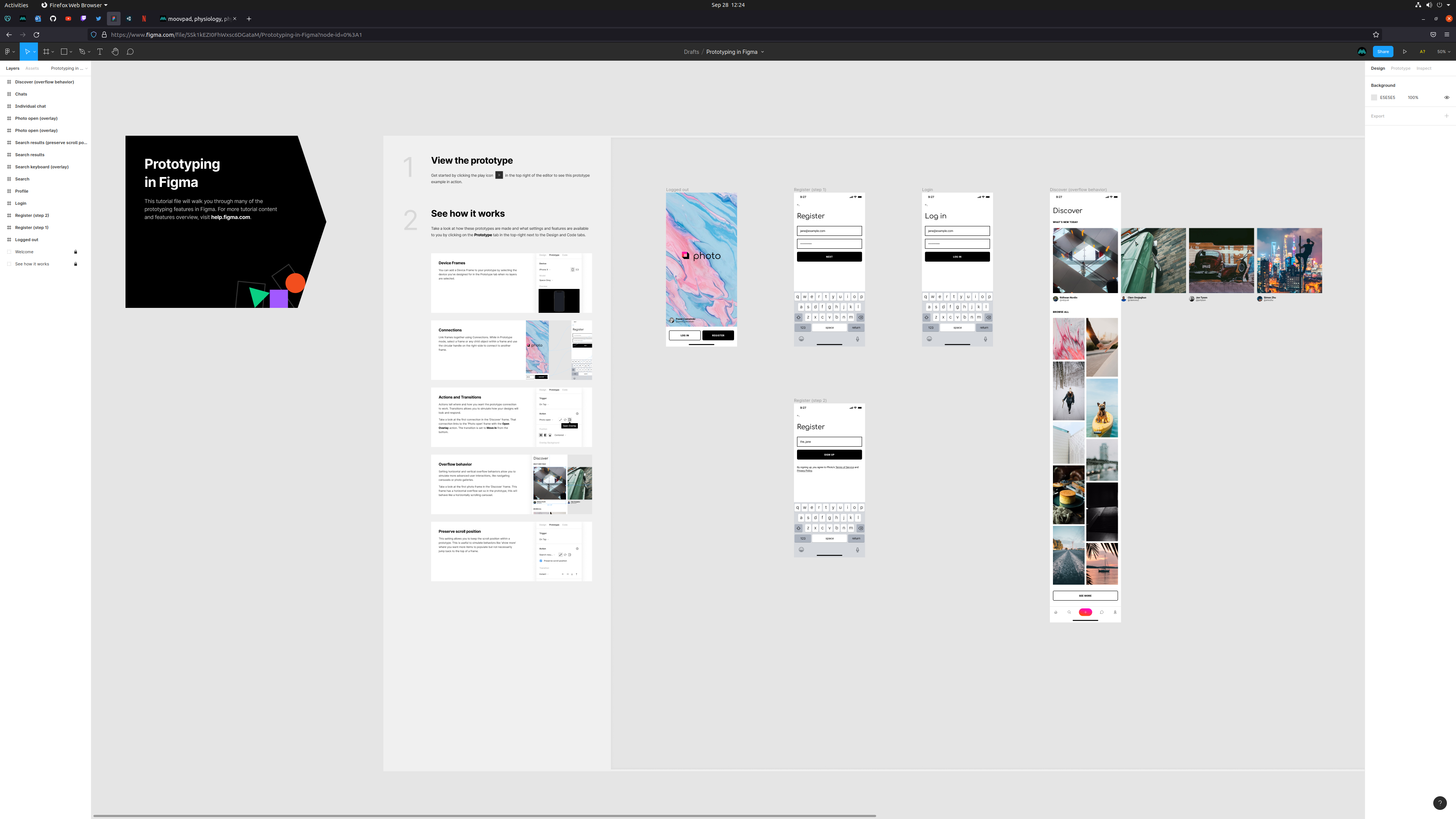
Prototyping Functionality
So let's say you have some basic ideas about how your app or site could be structured. You can easily develop a wireframe of the functions and navigation in Figma, then bring in visual elements created in the same app or imported from others, try out some basic functions of your app, and then start to build your app using your chosen development tools based on the completed Fgima wireframe.
Hopefully this very brief description helps introduce prototyping and Figma to you guys, and please feel free to let me know if you need more info.
Stay awesome,
EMH