
Calendar Now Functional*
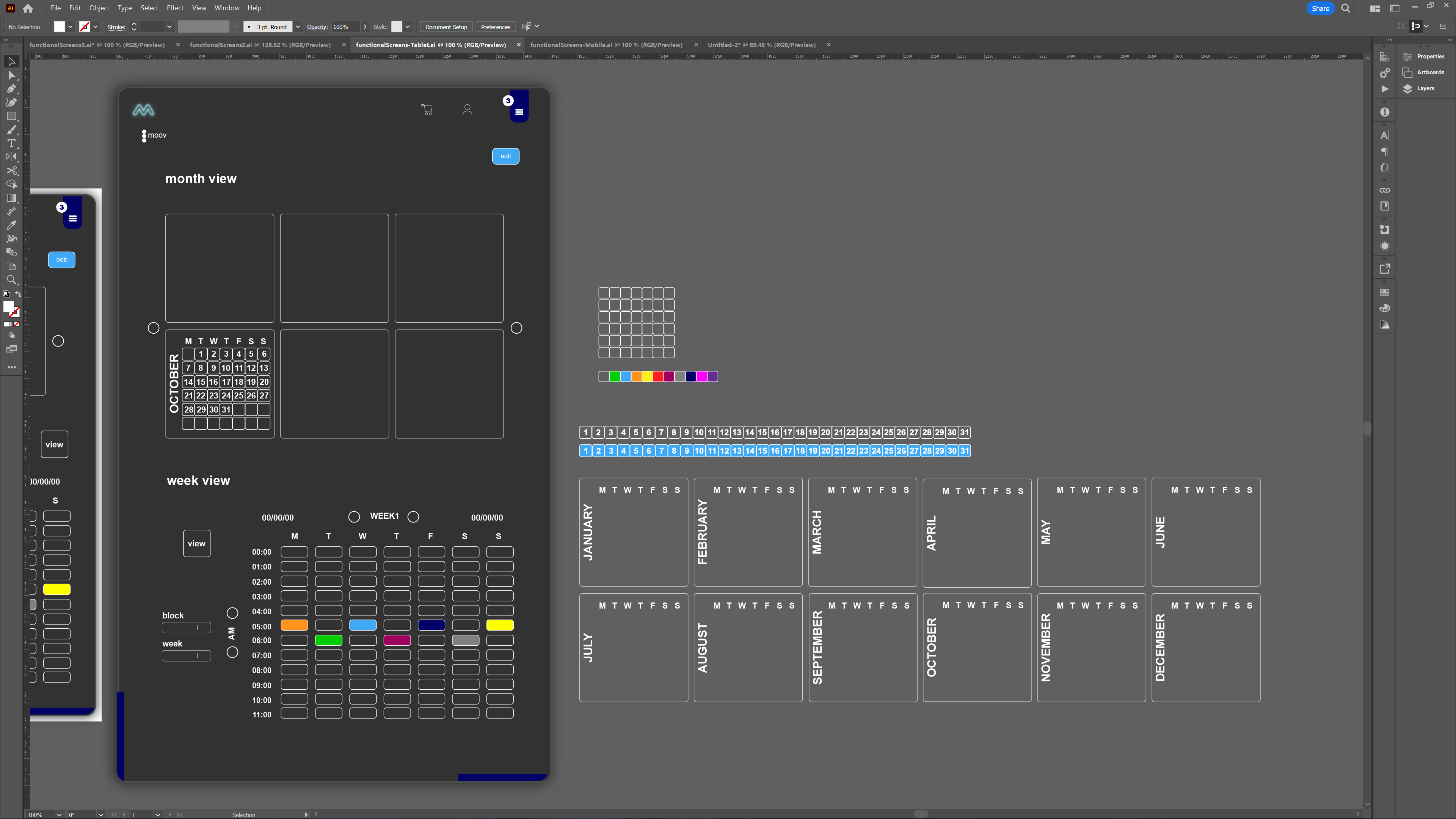
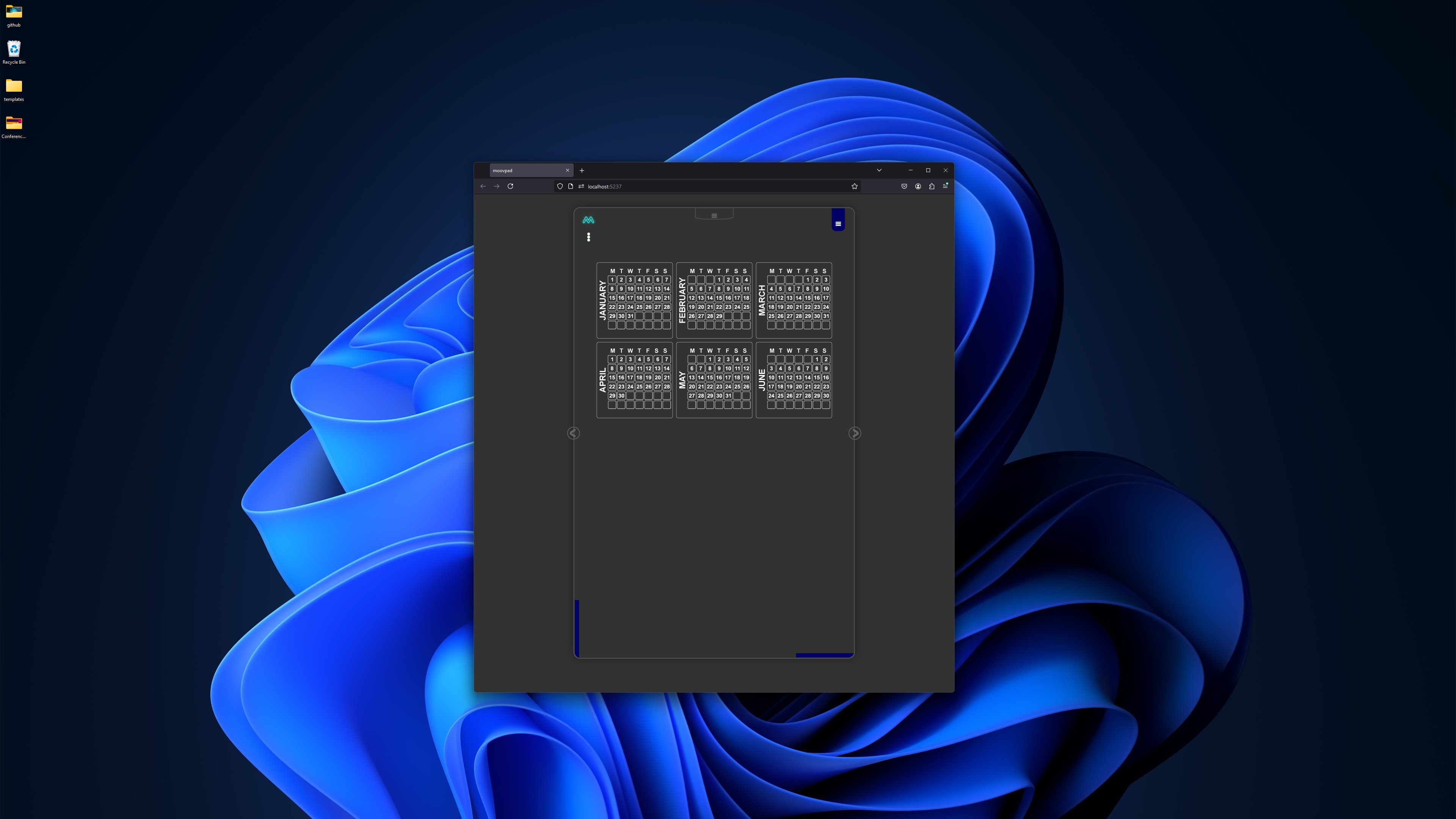
If ever I wanted to make an asterisk bigger than the text... yep. The main screenshot below shows the MOOVPAD Web App calendar control now correctly loading all of the data from the UI Interop class into the UI processing code, and displaying the correct dates for each month. The most obvious issue is clearly the images for the month blocks needing to be changed so that the labels for weekdays align better, and expanding the border a little bit to give everything a bit more room.

However the less obvious work needed is the remaining event handling and UI processing code still to be written for when users click on a specific date in the calendar, edit the day's data, etc. The UI Interop code for these things is already written though, just need to link the two layers together. Many, many lines of code... so, so many grumbles of suffering along the way lol. And you'll also notice I haven't started using the new graphics in the web app yet. This won't happen until I'm absolutely certain of the final designs for both light and dark modes.
But some progress already for the weekend 🙂
Stay awesome,
EMH

HOW MOOVPAD IS BEING BUILT
For the overview of how MOOVPAD apps are being developed, the reasoning behind particular decisions during development, policies, and more in relation to all the technical things, please see the link to the left.
This will be an ongoing work in progress, and will always be linked to the bottom of each upcoming Blog post.
