
Calendar Control & Designs
Along with the planning for all the new learning that I'll be doing over the next several months, and handling issues with the security of this current WordPress site, I've also been making some progress on the MOOVPAD Web App in terms of both coding the calendar control and new designs.

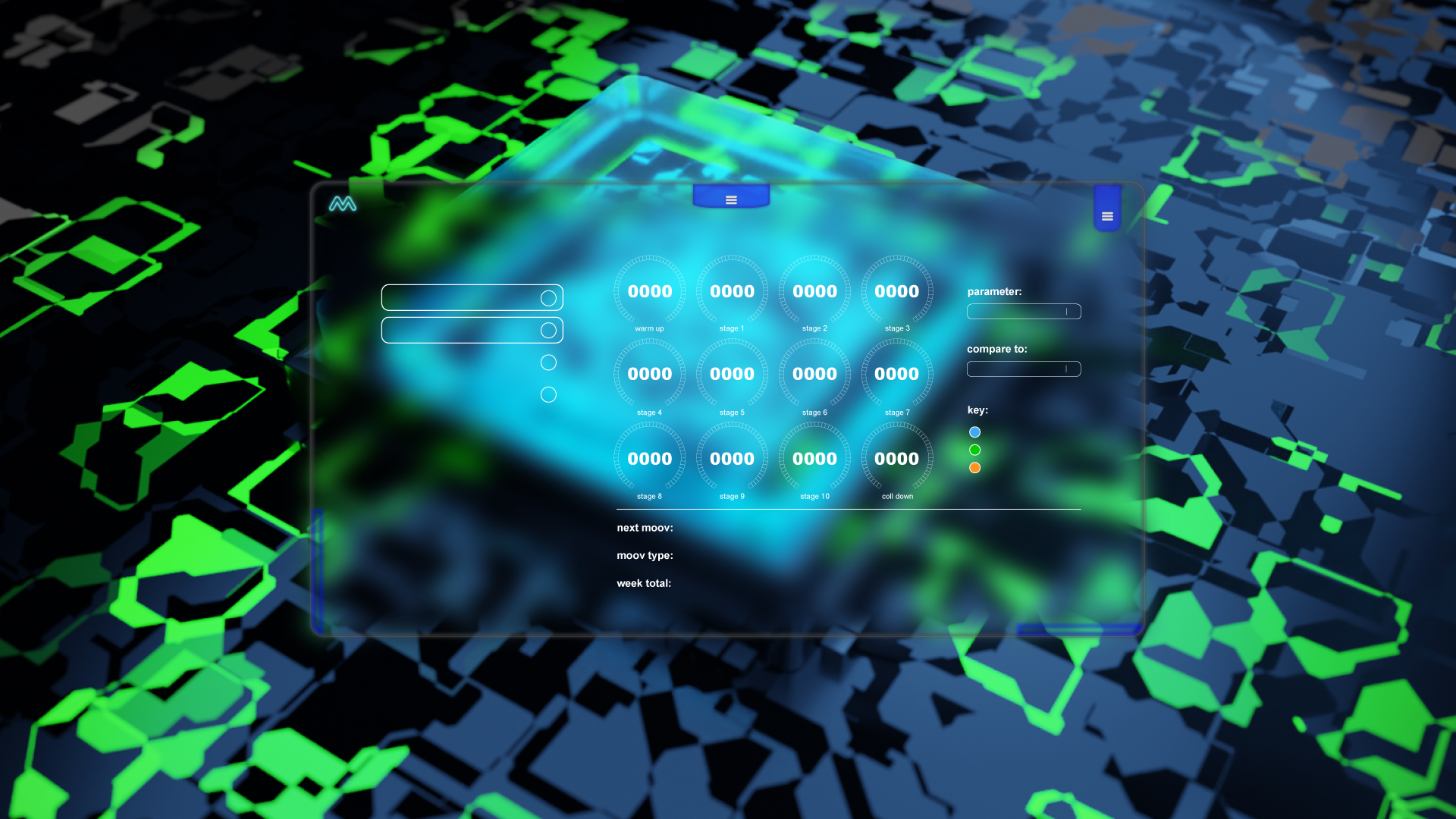
The main difference between the last time I shared this design concept and this current iteration is an improvement in the scaling effects, looking through the transparent UI to the background image behind it. This was achieved by enlarging the image used for the transparency effect and cropping it accordingly. The first trial was simply using the image as it was. I'm also trying different opacity and Gaussian blur effects for the UI area, and this can bee seen here in these screenshots when comparing the desktop and tablet views. The darker UI area on the tablet example may be more suitable as it helps highlight the actual content better.


The calendar control has also progressed, although I still need to write the tasks needed to load all of the images on the UI (have been busy with all the repetitive code that's required to set all of the sources for the individual days and months, etc). Hopefully this can be completed over the weekend.
I'm gonna pretend like my brain isn't fried, and you guys just nod along as though you believe me, cool? 🙂
Stay awesome,
EMH

HOW MOOVPAD IS BEING BUILT
For the overview of how MOOVPAD apps are being developed, the reasoning behind particular decisions during development, policies, and more in relation to all the technical things, please see the link to the left.
This will be an ongoing work in progress, and will always be linked to the bottom of each upcoming Blog post.
