
More UI Interop Updates
The screenshot to the left was shared when we last looked at the UI processing code for the calendar/planner control in the MOOVPAD Web App. Since I shared that code, I've continued to do more work focused on further standardisation. And so the latest screenshot of this same section of code, seen in the third screenshot below, is far more straightforward with most of the code now shifted into the UI Interop calendar object.
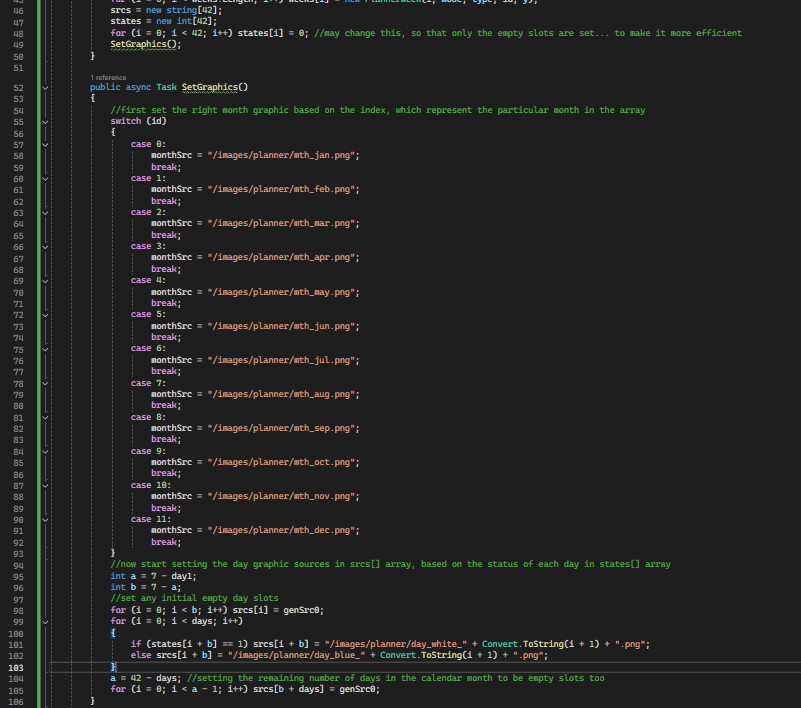
To demonstrate why that's important in my particular case, I thought I'd share a small sample of this calendar code, specifically looking at setting the state and source file for each day in the calendar months. The code in the screenshot is actually from a month object.

This code allows the use of simple "for" loops to cycle through the "states[]" array, and then based on the int values, set the corresponding string in the "srcs[]" array. And by standardising the names of the files (seen in an earlier post), the whole calendar can be built on the UI very simply.
For me though, the most important thing is that I don't have to re-do this work for the MOOVPAD Desktop and Mobile apps for general and pro users. So getting it right for the web version helps build all the others too.
Work continues 🙂
Stay awesome,
EMH

HOW MOOVPAD IS BEING BUILT
For the overview of how MOOVPAD apps are being developed, the reasoning behind particular decisions during development, policies, and more in relation to all the technical things, please see the link to the left.
This will be an ongoing work in progress, and will always be linked to the bottom of each upcoming Blog post.
