
Getting Ready For Round 3
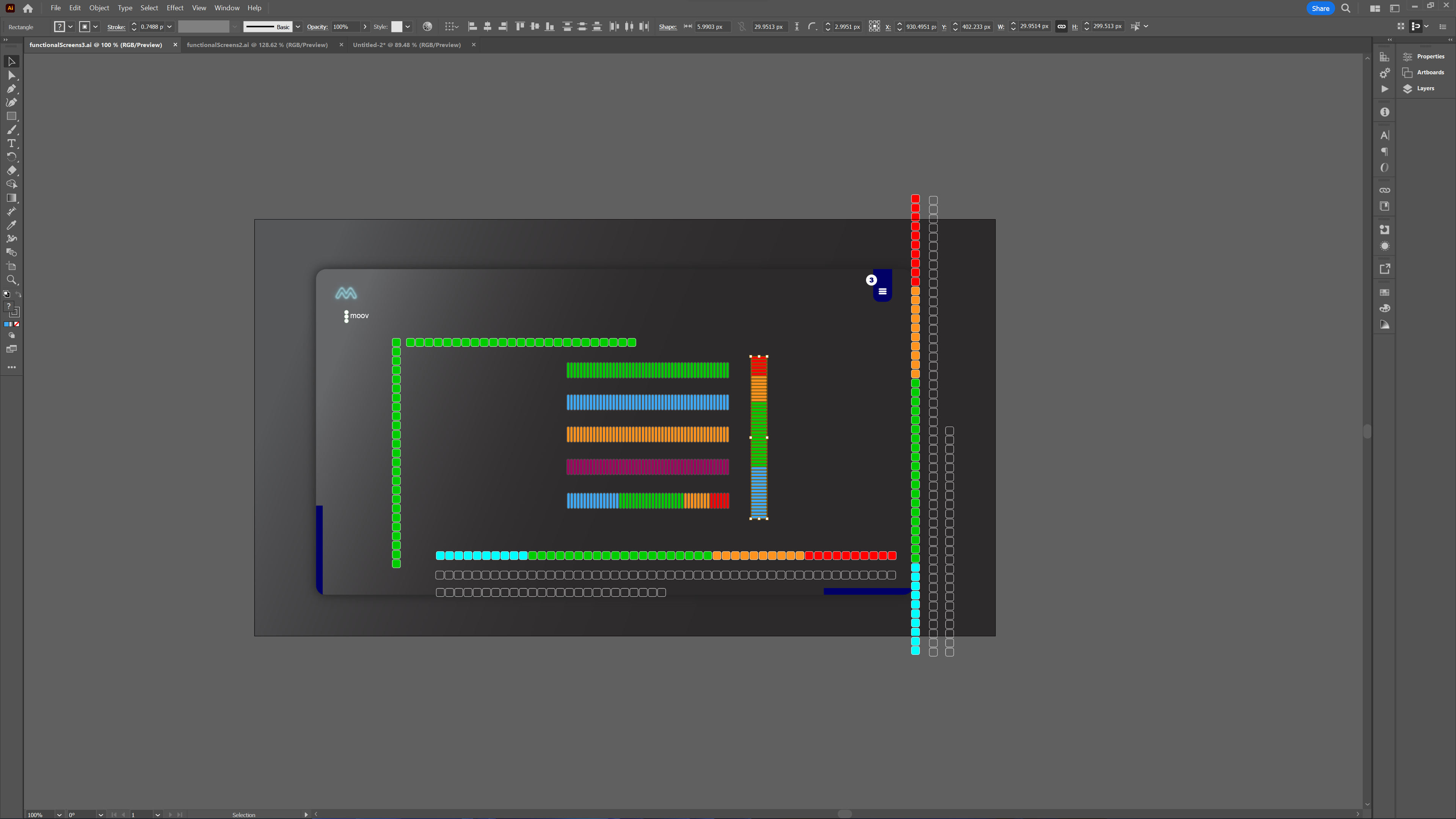
By now, you guys have seen many of the UI screens already developed for the MOOVPAD Web App, as well as the general and pro user apps on desktop and mobile devices. Some of these UI screens use graphic metrics and gauges similar to that seen in the screenshot to the left. Those following the progress regularly will also know these were recently updated.

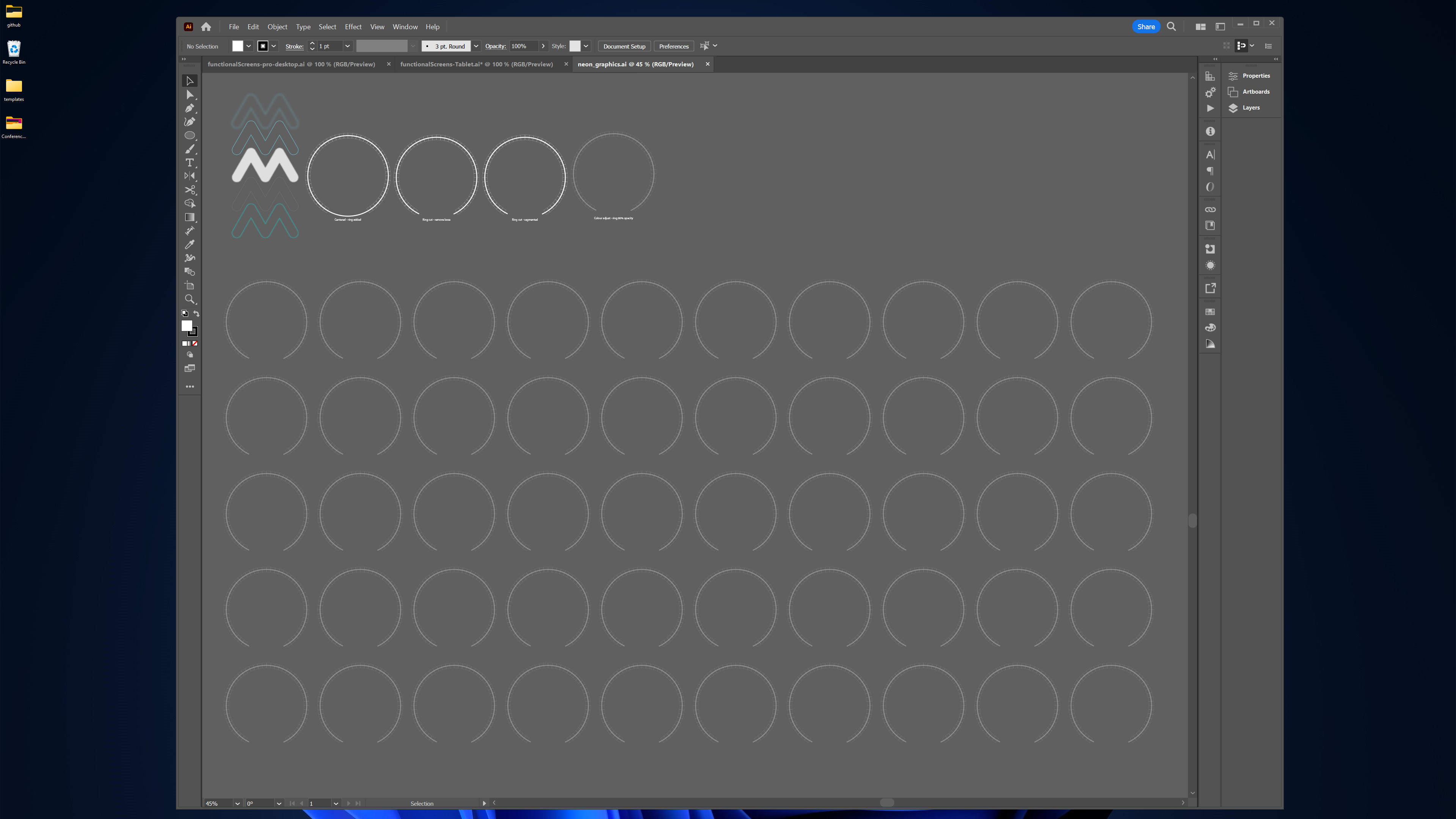
As part of that update, I took some time to adjust the files to make it easier to make the next progression in the graphics work. The goal in the next stage is to take the gauges and other objects like MOOV program planner slots and transition these into something similar to the MOOVPAD logo, with a neon effect. And the prep work for this next stage can be seen in the screenshot below. To be honest, I don't know how professional designers have the patience necessary to get this type of work done so routinely. But for now... this step is ready.


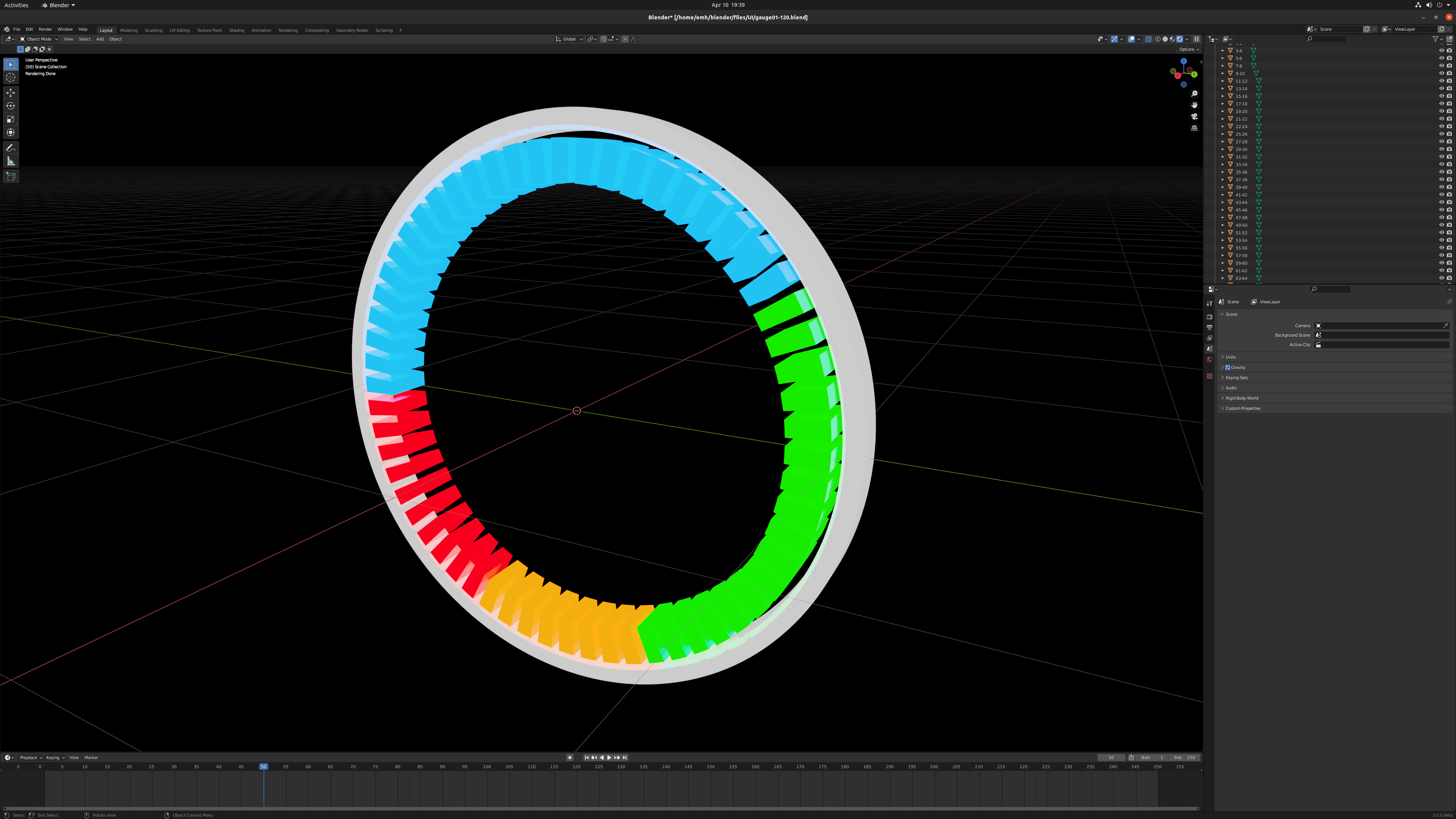
While I'm doing this prep work for the next stage of graphics enhancements, I'm also continuing to learn and develop strategies for the fourth round (or possibly fifth), where the goal is to transition to 3D UI concepts using an in-house engine developed specifically for these types of MOOVPAD apps. I did some initial learning with Blender a couple of years ago (see the screenshot to the right). But I won't get ahead of myself.
Too busy trying to stay up to present as it is lol 🙂
Stay awesome,
EMH

HOW MOOVPAD IS BEING BUILT
For the overview of how MOOVPAD apps are being developed, the reasoning behind particular decisions during development, policies, and more in relation to all the technical things, please see the link to the left.
This will be an ongoing work in progress, and will always be linked to the bottom of each upcoming Blog post.
