
Initial Markup and UI Code
After hours of tedious, repetitive, and downright annoying markup writing, I finally managed to get it all done (refer to the larger screenshot below. I couldn't even fit all of it on the screen at the lowest magnification. Even that was annoying.
But there it is. See it? Good. You're welcome.

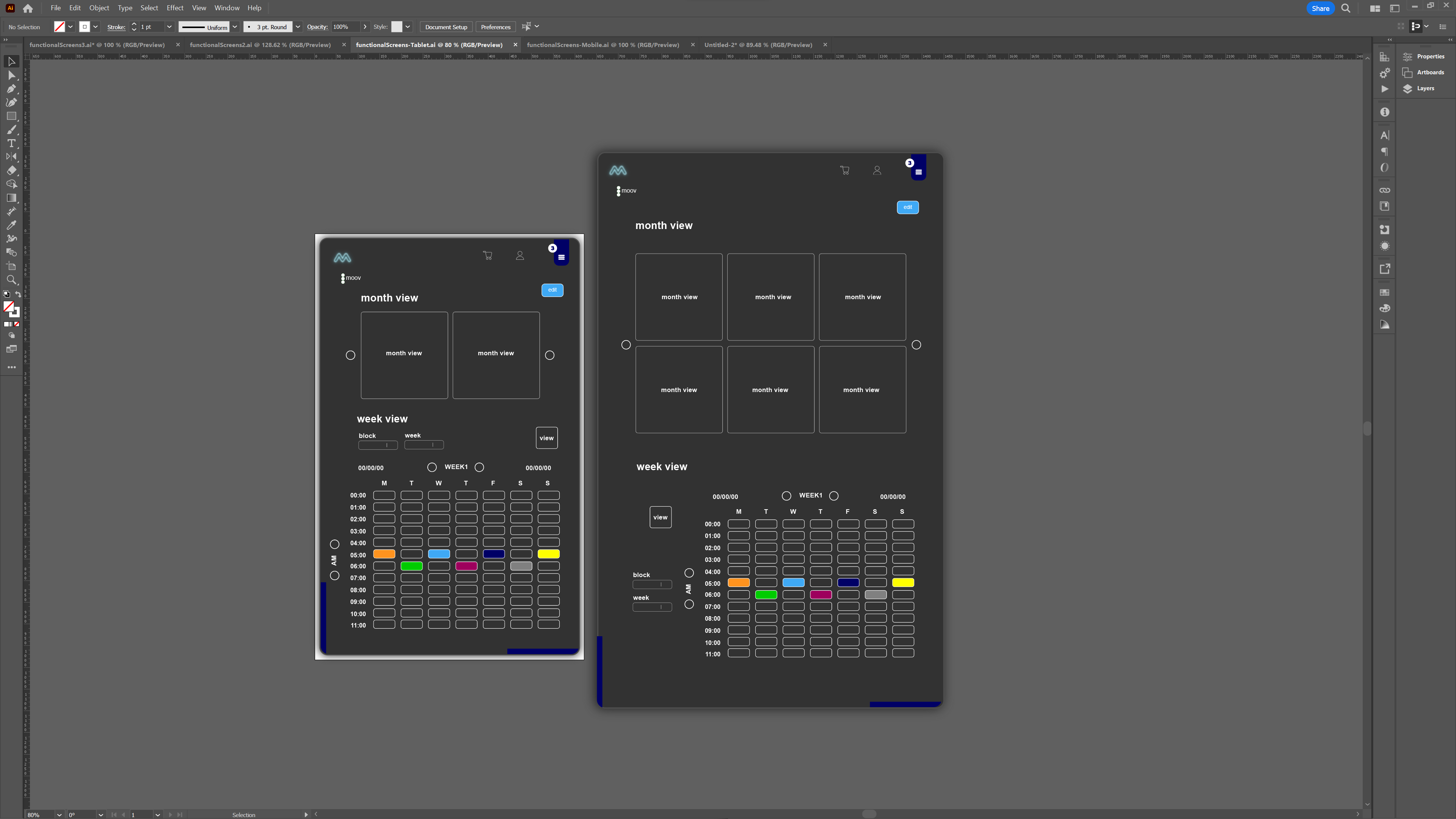
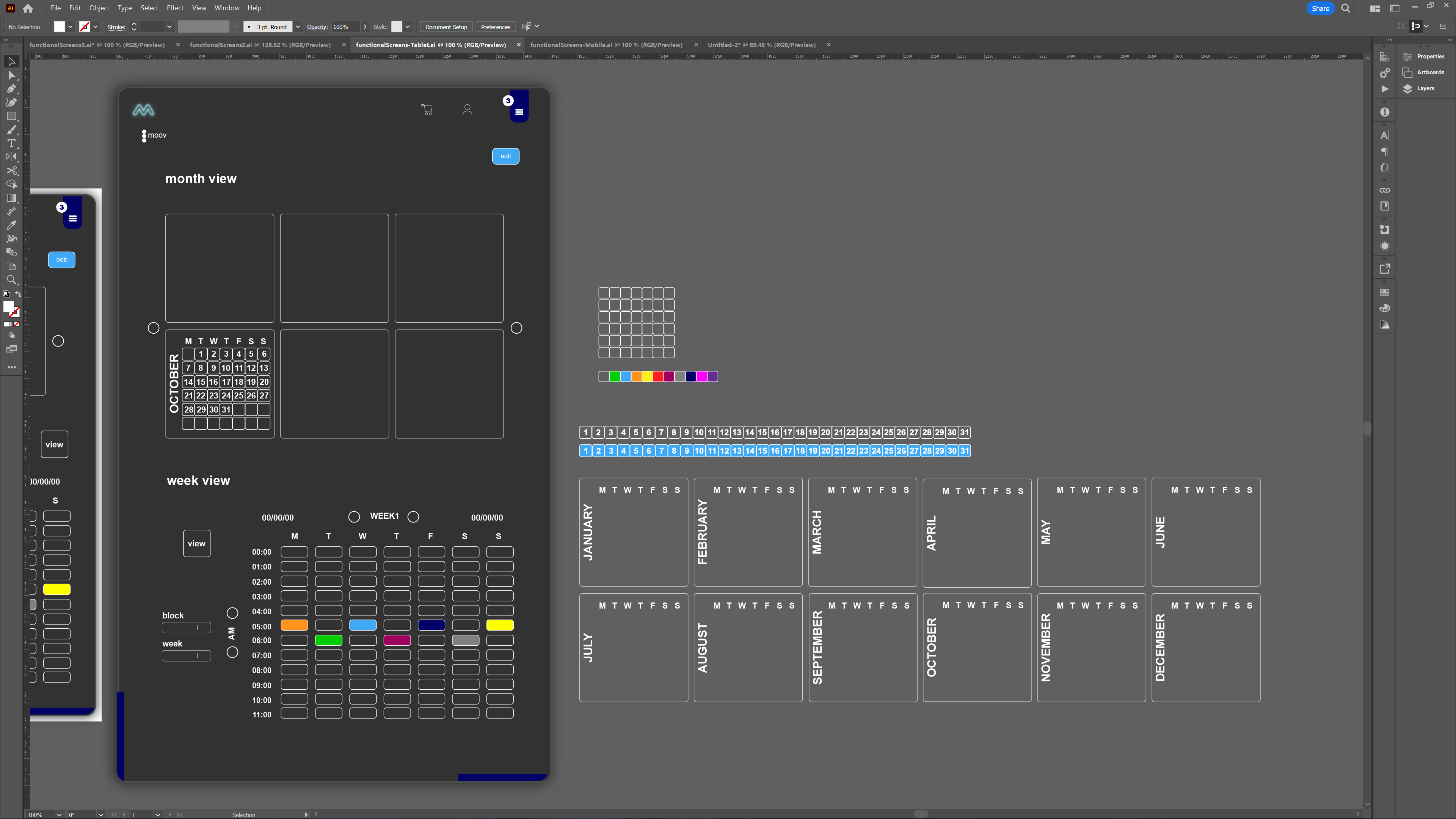
Fortunately, I have a few days off in a row coming up over the weekend, with a public holiday on Monday. My goal is to get as much of the UI code written for the calendar control, and complete the event handler methods for the planner as well (see screenshot to the right). The focus for this code is to get it written in a transferrable way, as mentioned yesterday. I realise that because of the way positioning is handled across the different frameworks, this code will of course need to be modified in going from web app, to desktop, for example.


If I can, I'll also get the UI code written for the MOOV program structure view in the right screenshot.
My boss is like... the absolute worst.
I don't even know who hired the bugger.
Anyone have a sturdy shovel I can borrow? 🙂
Stay awesome,
EMH

HOW MOOVPAD IS BEING BUILT
For the overview of how MOOVPAD apps are being developed, the reasoning behind particular decisions during development, policies, and more in relation to all the technical things, please see the link to the left.
This will be an ongoing work in progress, and will always be linked to the bottom of each upcoming Blog post.
