
Initial Mockups & Markup
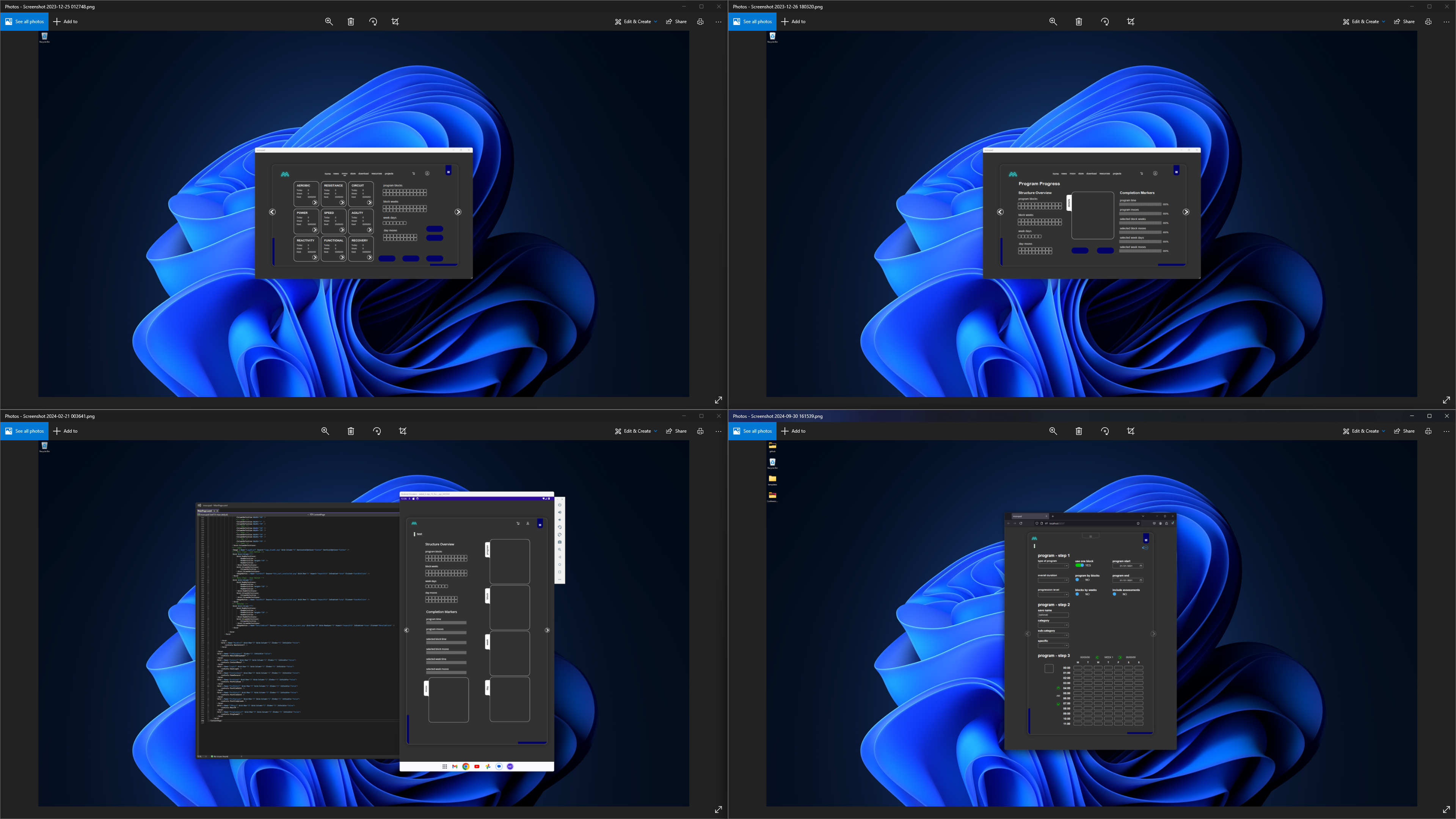
The screenshot to the left shows some of the previous UI screens, from which I'll be developing the new version of MOOV program view UI screens for the MOOVPAD Web App. You'll notice that these are from the desktop, mobile (tablet) and web app versions. That's because the web app was not initially meant to allow users to view their MOOV programs, or to build new or edit existing programs.

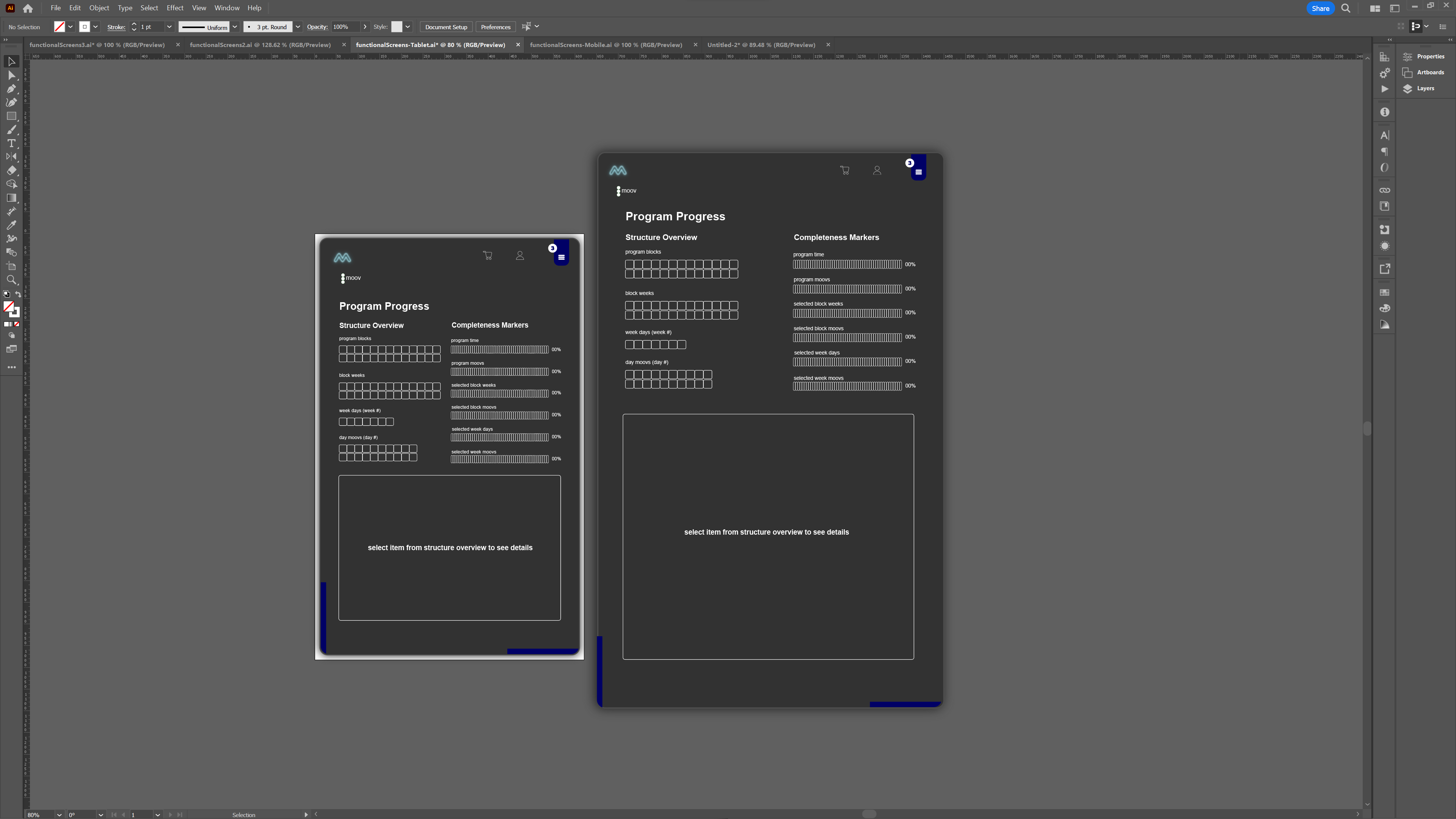
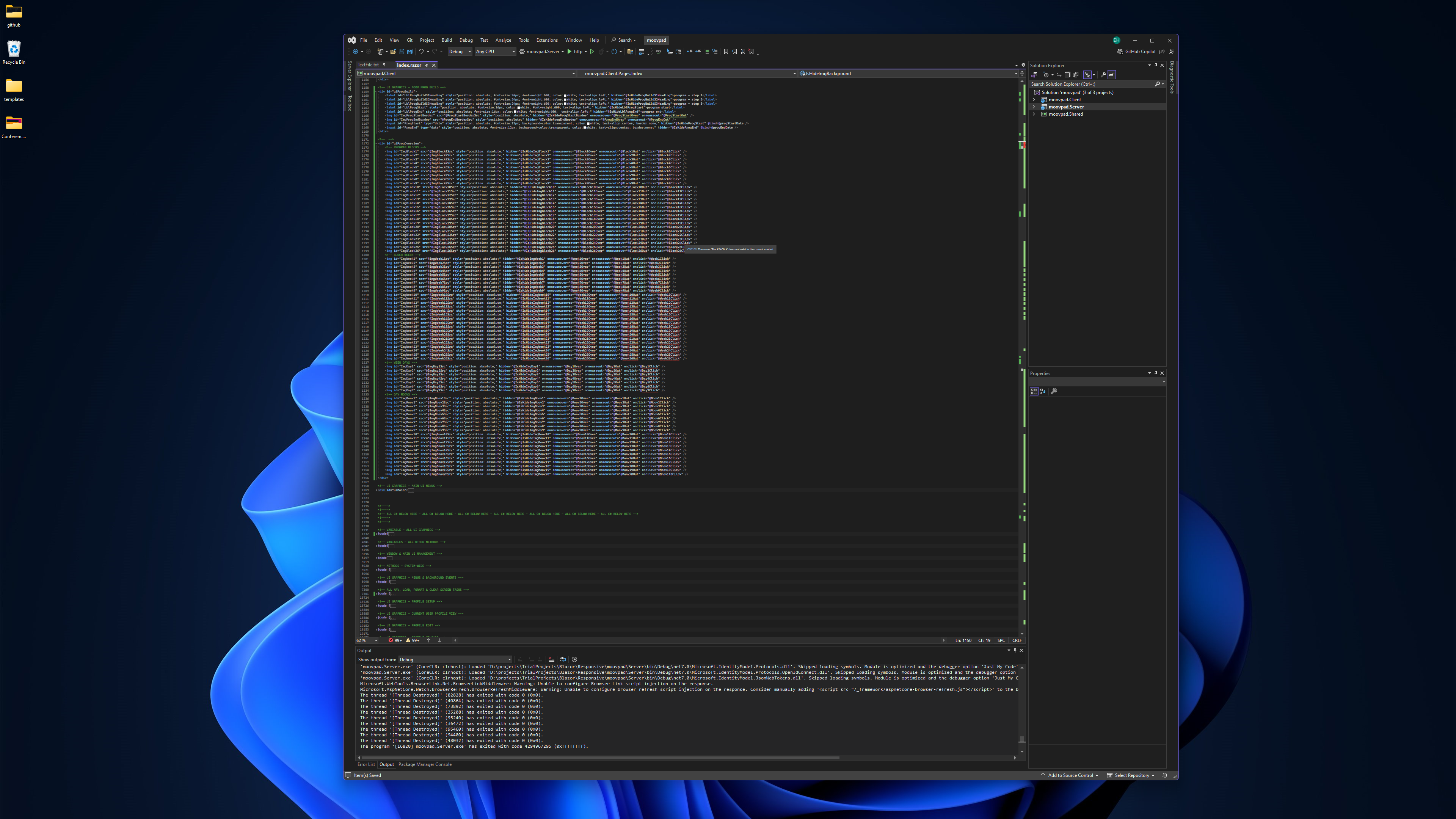
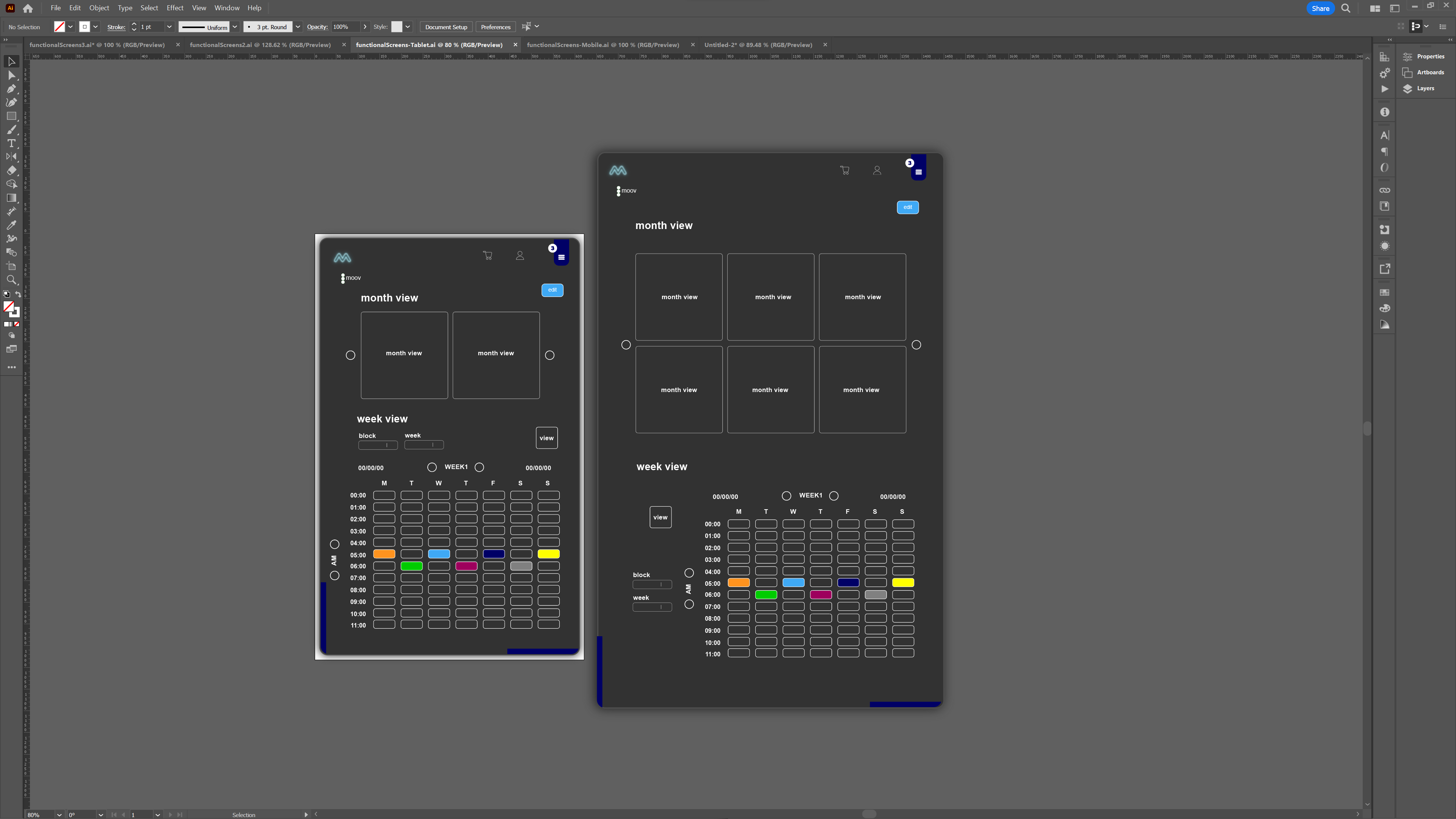
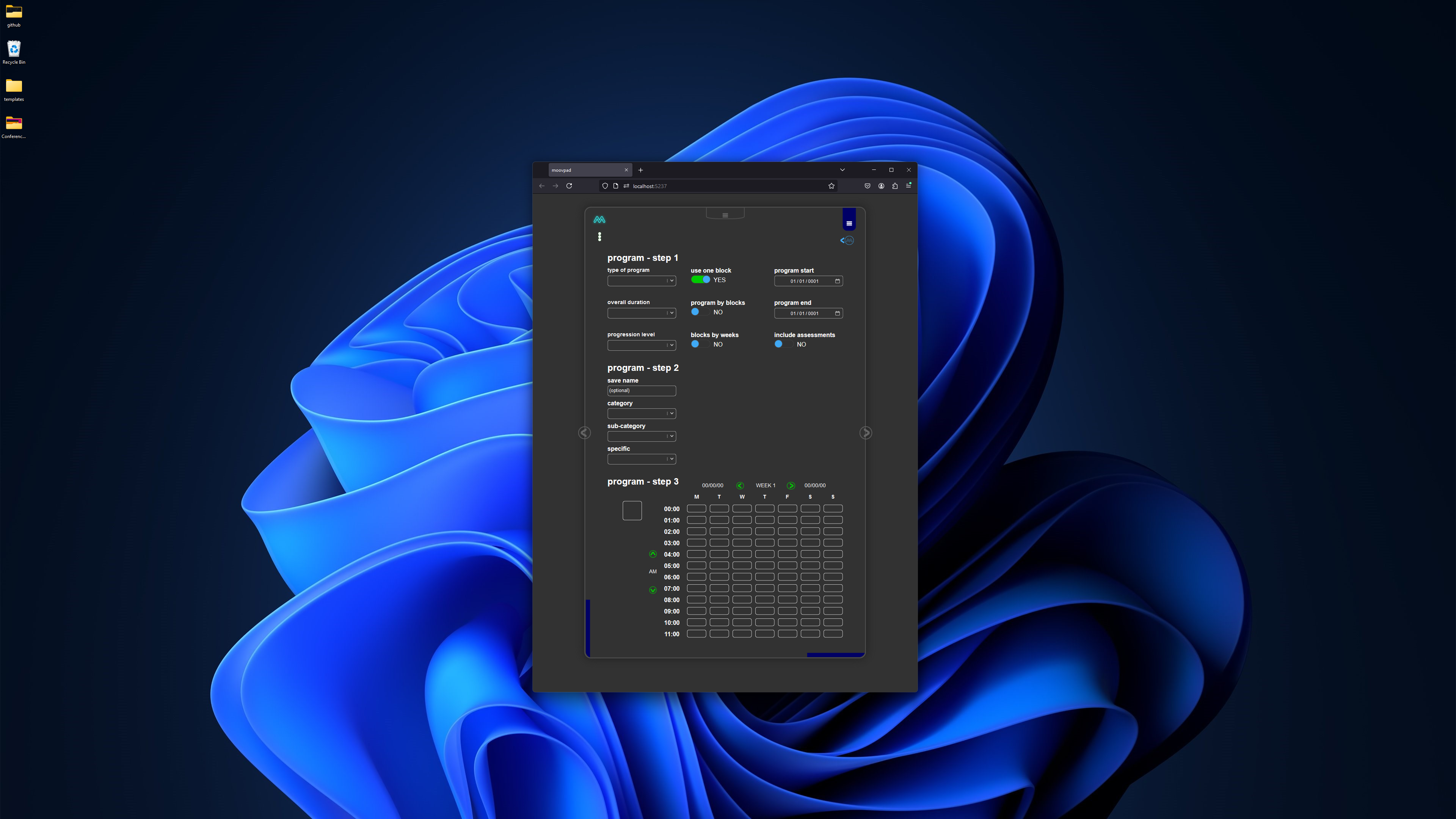
The larger screenshots above and below are some initial design mockups for the new version of MOOV program view UI, which will have at least two dedicated screens as shown. The first is to display overall structure and progress summaries, as well as more specific details based on user selection. The second UI screen is focused on MOOV program schedule, and allows both week and month views in summary (still to be developed). And finally, the screenshot to the right shows the initial markup along with all the errors due to the variables and event-handling tasks not being declared yet.


I'll be working on that markup section further tonight and tomorrow, adding other important elements and getting all the necessary initial code blocks built so the errors go bye bye. The good thing about the way the MOOVPAD Web App is being built in this new version is that the abstracted custom controls, like the planner for example, can be re-used as needed. But unlike razor components, there's no additional parameter passing (which can be a bit of an issue in my particular case if complex objects like MOOVs need all their data passed).
Who? What? When? Nah... not even. Seriously? Omg 🙂
Stay awesome,
EMH

HOW MOOVPAD IS BEING BUILT
For the overview of how MOOVPAD apps are being developed, the reasoning behind particular decisions during development, policies, and more in relation to all the technical things, please see the link to the left.
This will be an ongoing work in progress, and will always be linked to the bottom of each upcoming Blog post.
