
Drag & Drop Alternative
In the last post, I mentioned needing to implement drag & drop functionality for MOOV program planning in the MOOVPAD Web App, using C# in Blazor. While that approach would provide a UX that is perhaps more intuitive for that step in the process, it wouldn't be possible on smaller screens like smartphones. So there's a choice to be made.

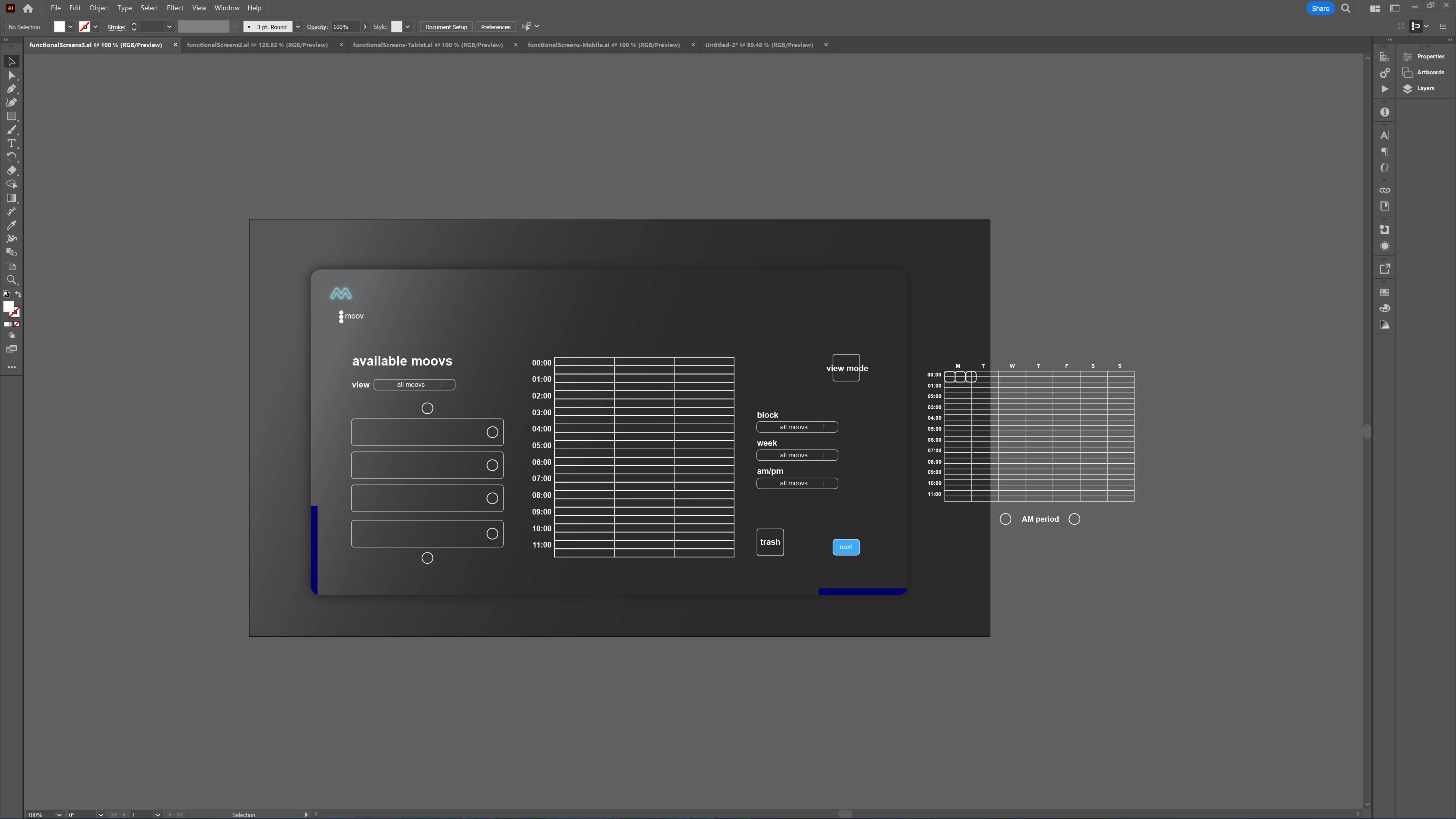
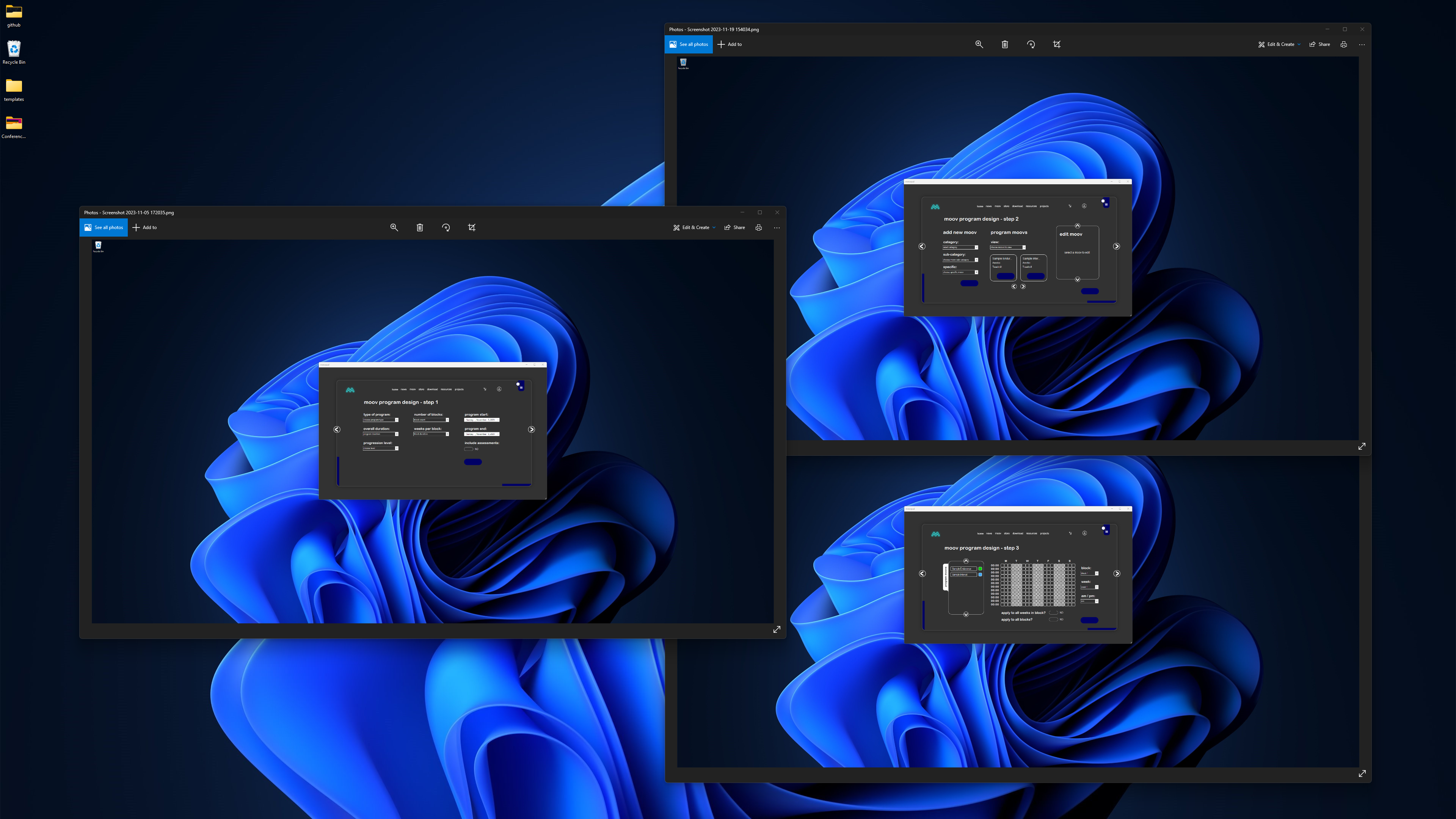
On smartphones, my plan is to allow users to click on a time-slot in the day/week, which would then change the screen to allow MOOV selection and editing. This removes the need for drag and drop. However it also means a different process on smartphones as opposed to tablets and desktop. The choice is therefore to use the same method across all devices, as described here, or use the drag and drop where possible.
When you have choices but each one is scary, so brain die 🙂
Stay awesome,
EMH

HOW MOOVPAD IS BEING BUILT
For the overview of how MOOVPAD apps are being developed, the reasoning behind particular decisions during development, policies, and more in relation to all the technical things, please see the link to the left.
This will be an ongoing work in progress, and will always be linked to the bottom of each upcoming Blog post.
