
Item List & Treadmill UI (Mode 1)
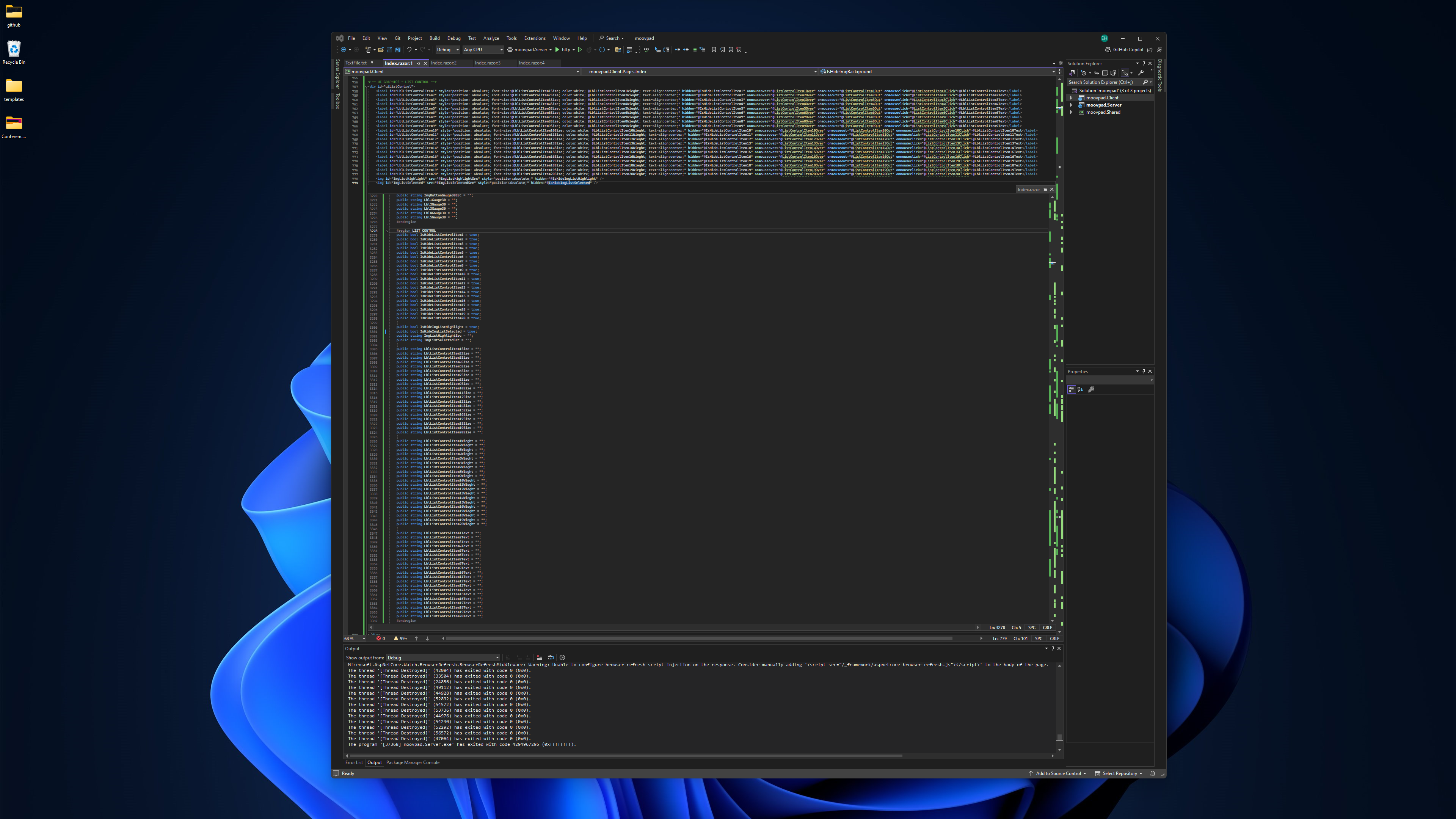
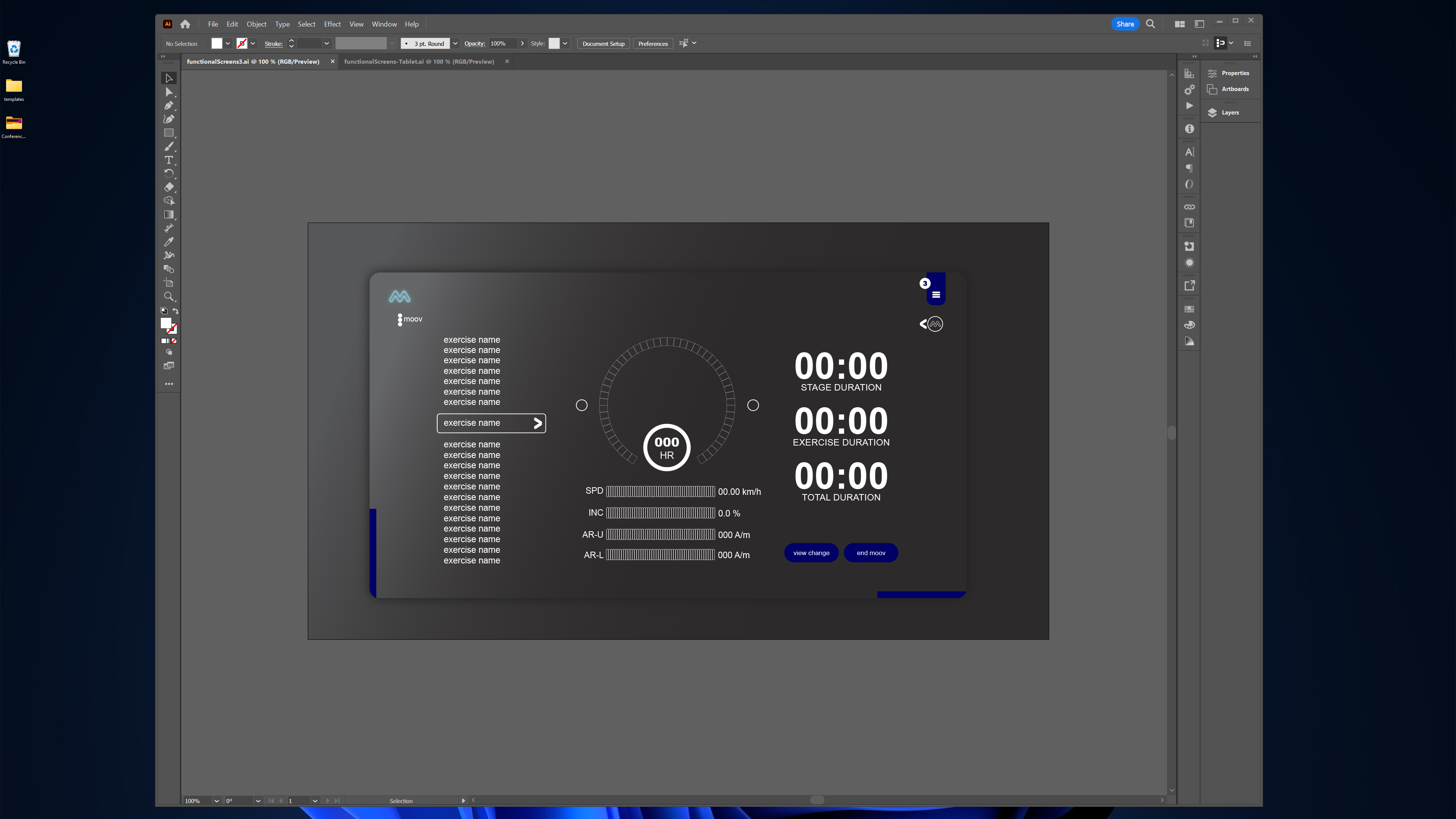
The screenshot to the left shows the markup and variable declarations need for the new list control. Also completed are the event handler methods for which the calls are also in the markup. Once I started building the actual MOOV screen, I thought it would be best to build them in order. So I began with the "standard mode (mode 1)" of the treadmill UI.

The main difference between the previous version and the current one is the use of sub-panels, breaking each of the UI screens into components like building blocks. This reduces the need for duplicate code when building screens with similar components, and this has been an ongoing goal of the current redesign and refactor of the MOOVPAD Web App.
See?... Maybe kinda sorta normal. Who am I kidding 🙂
Stay awesome,
EMH

HOW MOOVPAD IS BEING BUILT
For the overview of how MOOVPAD apps are being developed, the reasoning behind particular decisions during development, policies, and more in relation to all the technical things, please see the link to the left.
This will be an ongoing work in progress, and will always be linked to the bottom of each upcoming Blog post.
