
Adding Features From Desktop
In the last post, I mentioned adding some of the functions into the MOOVPAD Web App that were originally planned for the desktop and mobile versions only, as well as an overall redesign process. Since these elements were not included in the original project, they require new markup, processing and UI code to be developed.

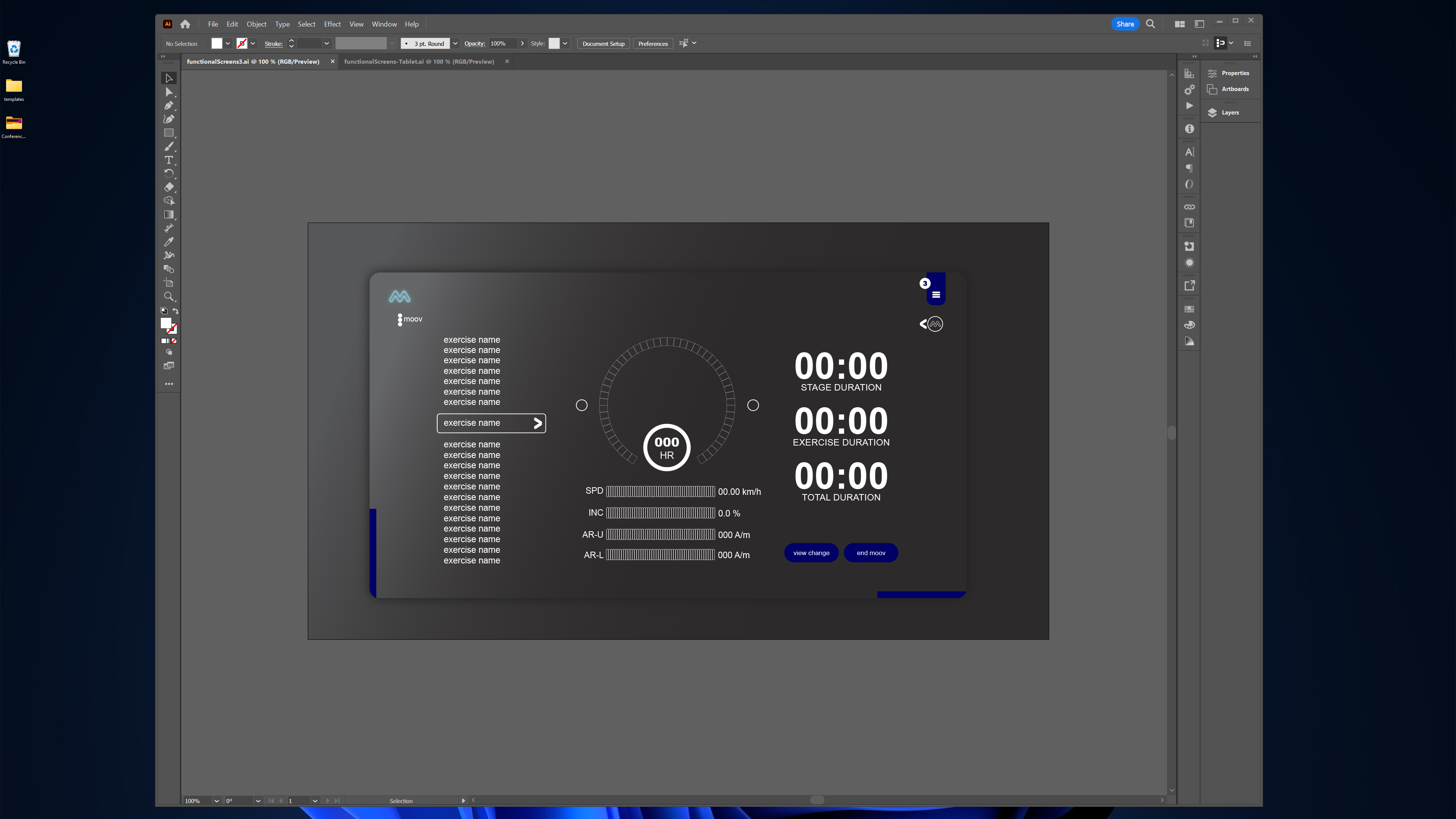
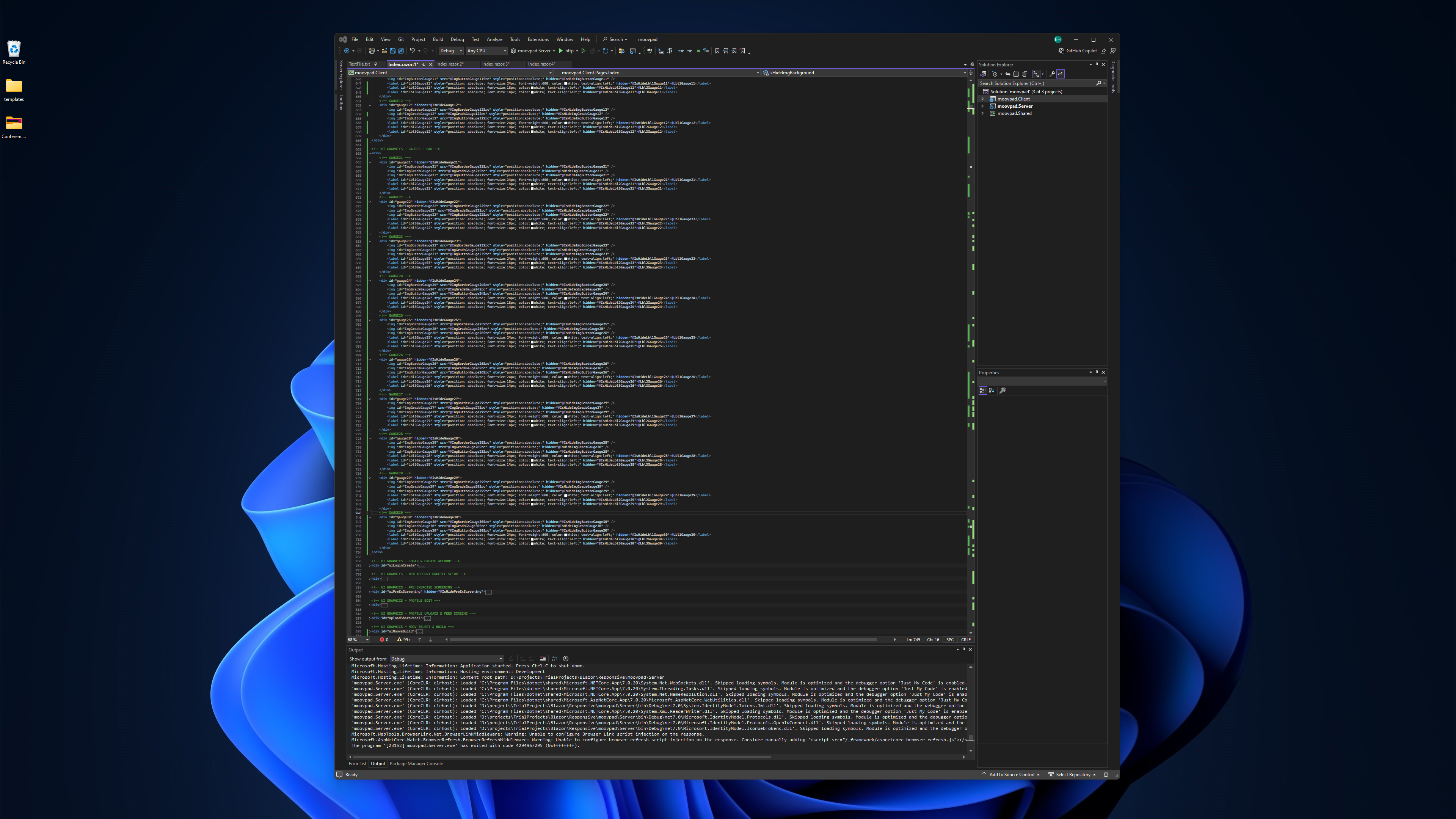
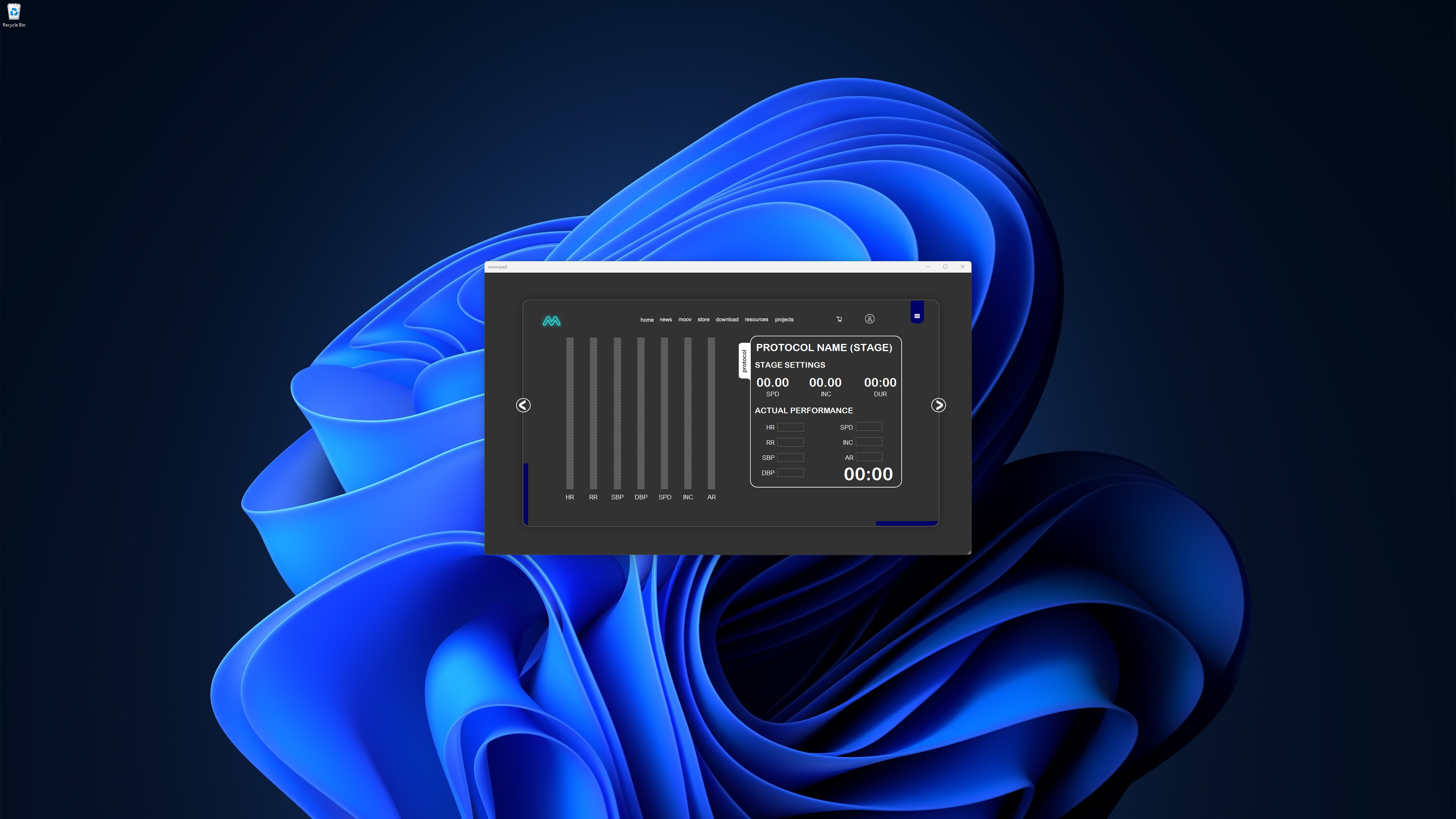
The first coding session today was aimed at getting some of these started, initially focused on some new gauges and the UI tasks needed to form the new panels. In particular, the MOOV screens will take time to get them built correctly. Having the day off kinda helps with getting more done. Strange that.
One session complete, time to chill before the next 🙂
Stay awesome,
EMH

HOW MOOVPAD IS BEING BUILT
For the overview of how MOOVPAD apps are being developed, the reasoning behind particular decisions during development, policies, and more in relation to all the technical things, please see the link to the left.
This will be an ongoing work in progress, and will always be linked to the bottom of each upcoming Blog post.
