
Simplifying Markup & Code
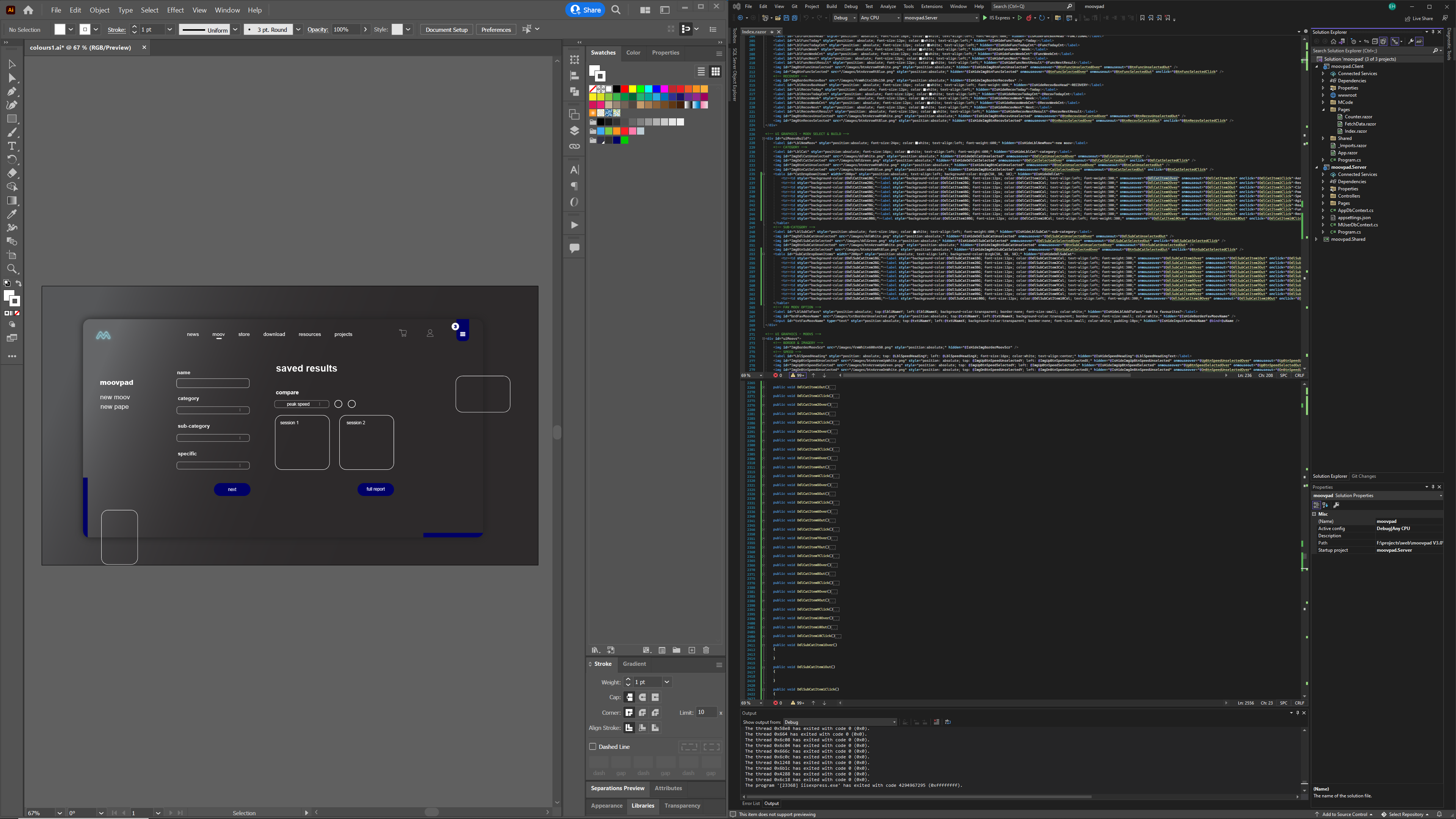
So what do you when you realise that the first approach may work, but isn't optimal? You do things right (or at least bettererer) the next time. The screenshot to the left shows the markup for a couple of dropdown lists using the previous methods of images and labels in place of actual dropdowns. You can clearly see how much coding was needed beyond the markup lines themselves.

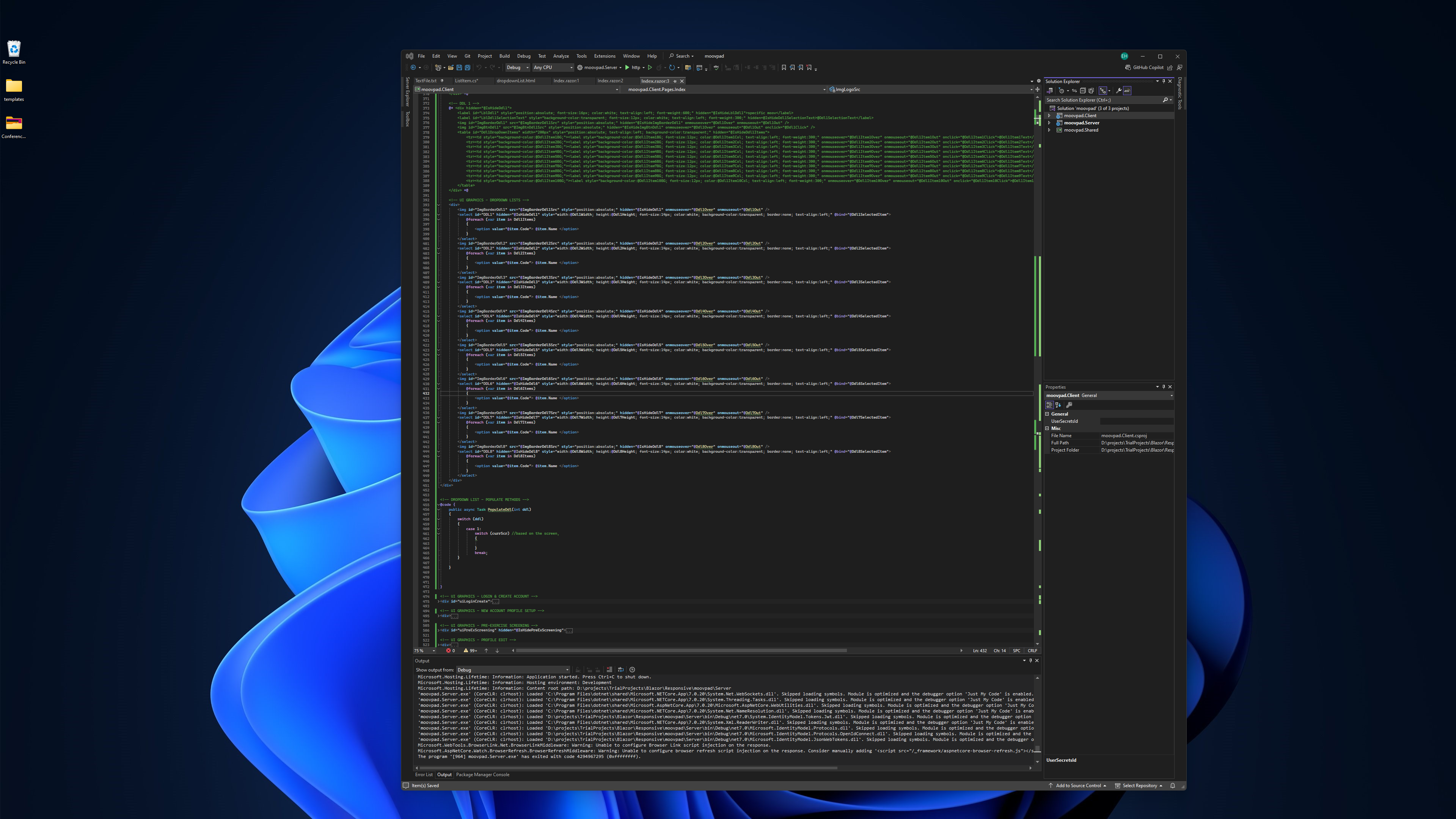
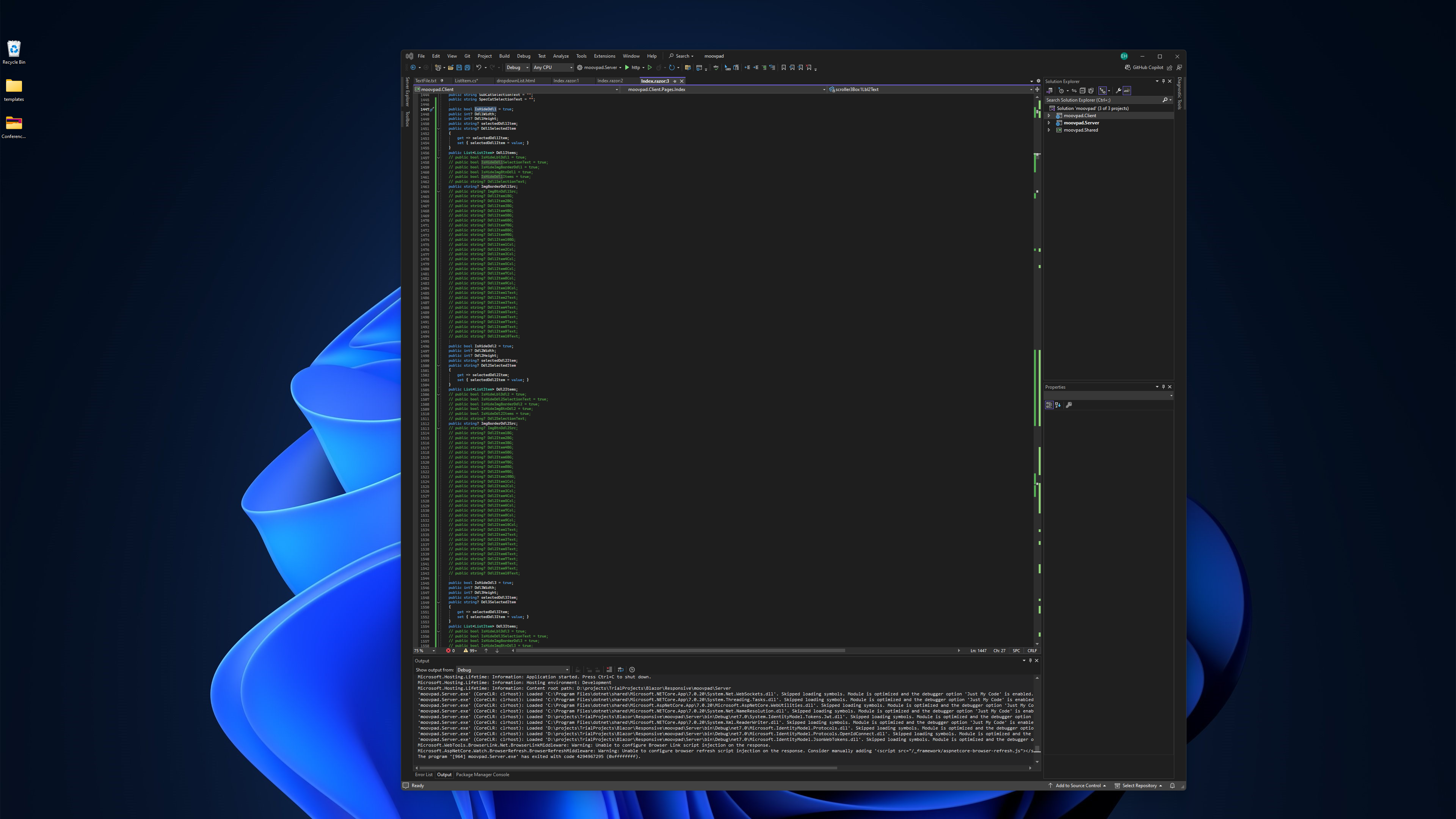
To make this difference clearer, I've included the larger screenshot above, showing the revised markup approach for the new abstracted dropdowns, and the screenshot on the right to show the huge difference in just variable declarations, let alone the complexity of the methods that were previously needed to handle of the UI interaction.
See that... learnings is I gooderer 🙂
Stay awesome,
EMH

HOW MOOVPAD IS BEING BUILT
For the overview of how MOOVPAD apps are being developed, the reasoning behind particular decisions during development, policies, and more in relation to all the technical things, please see the link to the left.
This will be an ongoing work in progress, and will always be linked to the bottom of each upcoming Blog post.
