
UI Screens & API Mapping
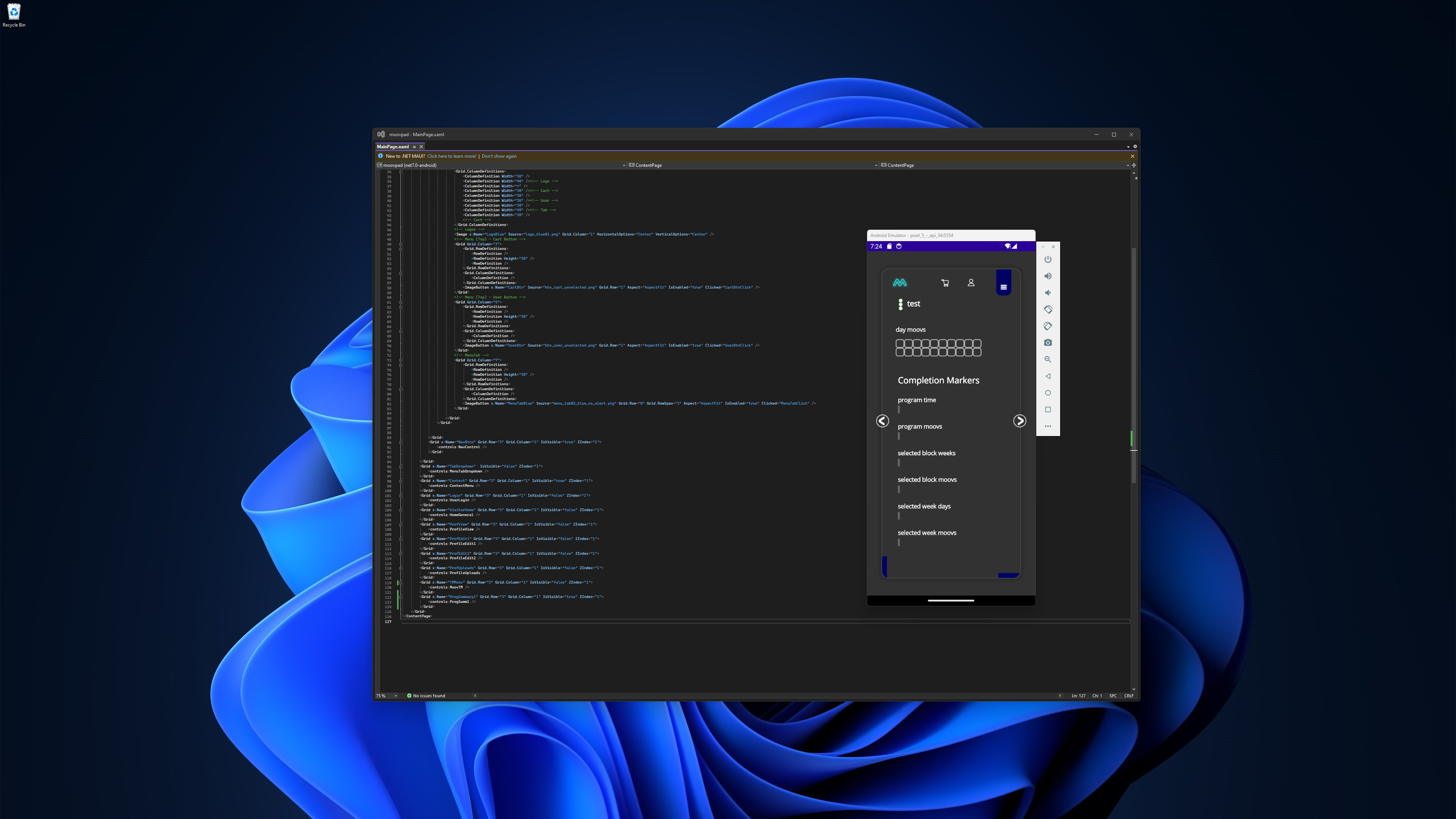
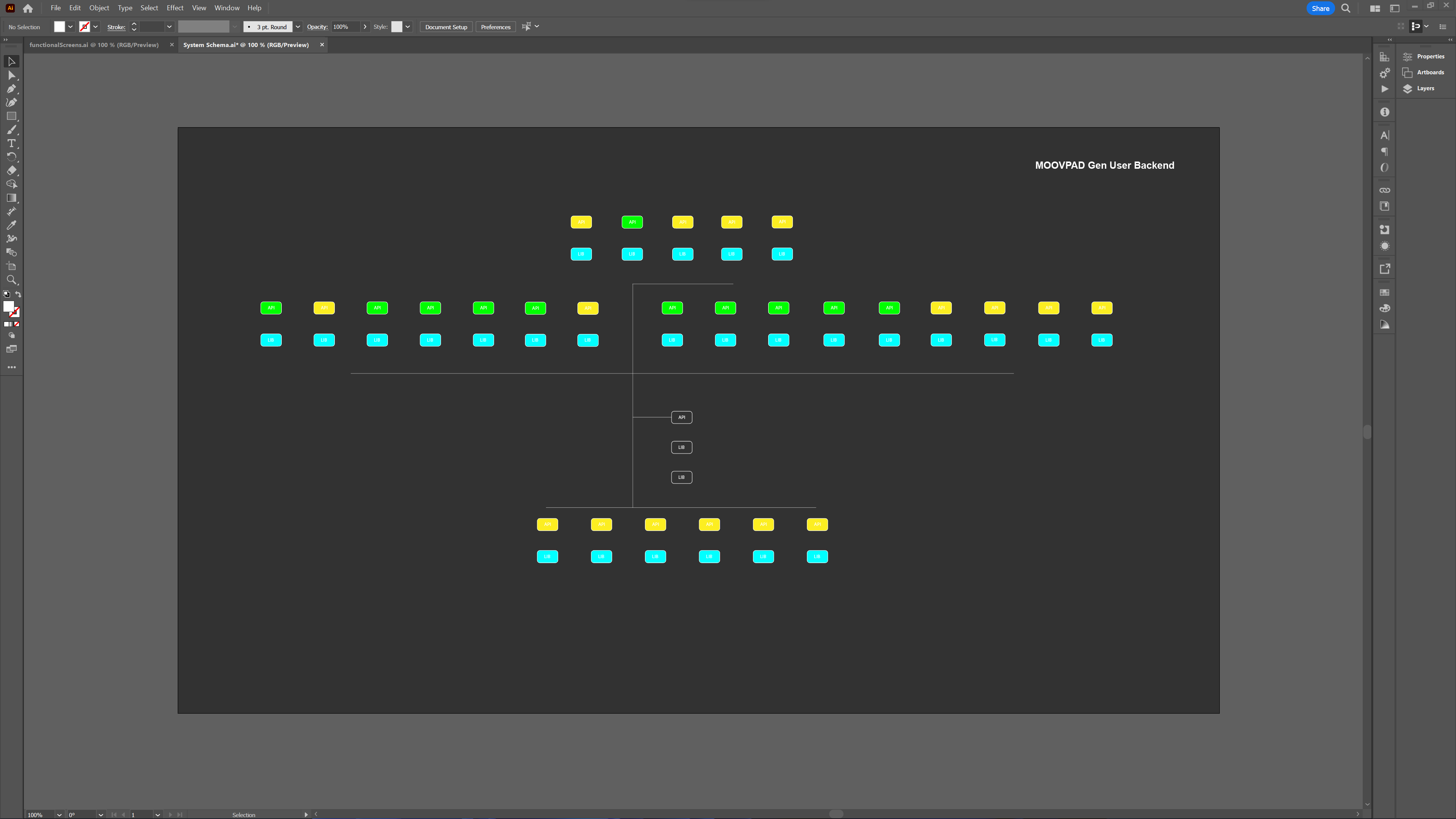
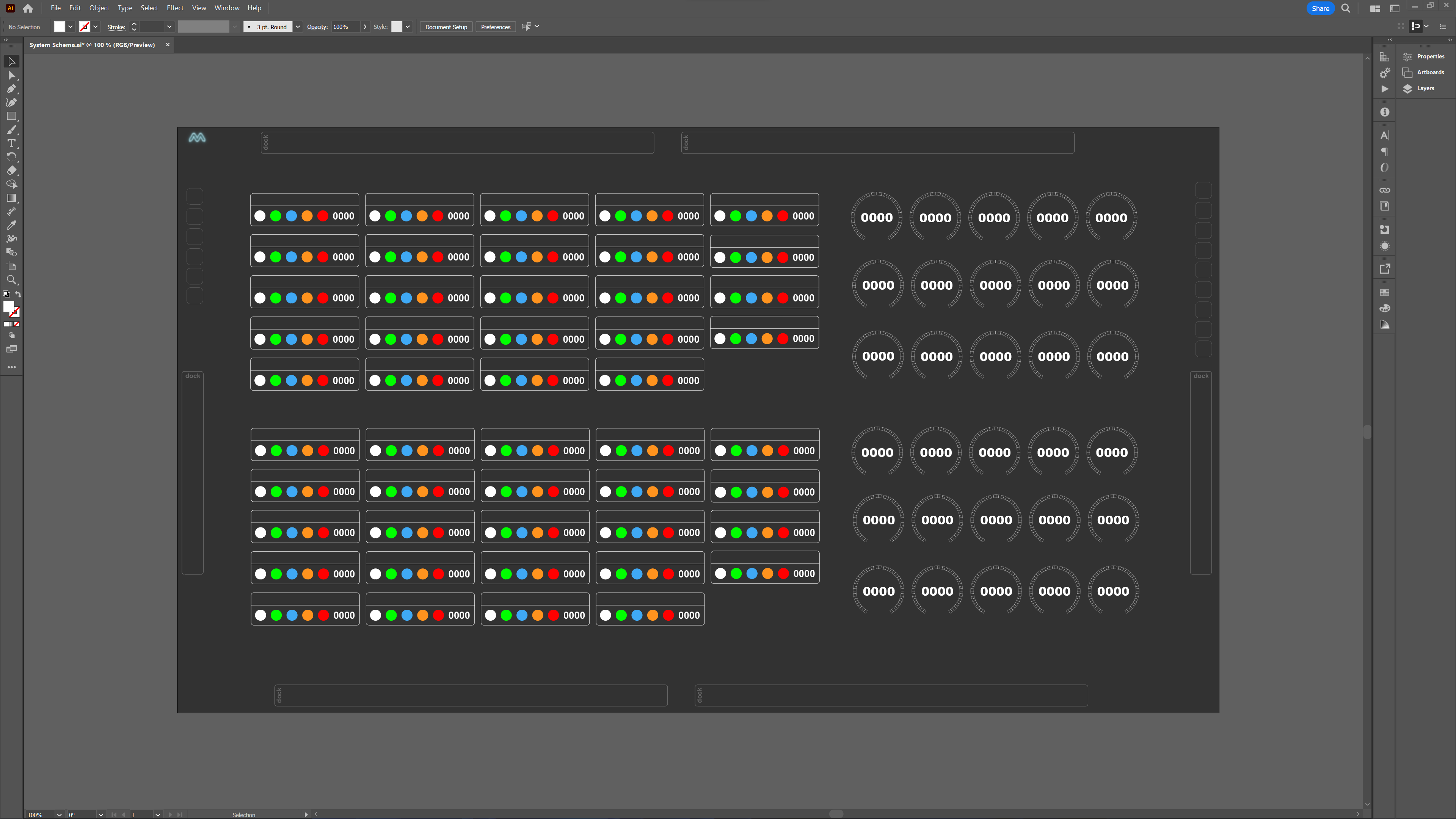
Since MOOVPAD will be using vertical slice architecture, it's important that while I refactor the code and rebuild the UI screens for the new version of the MOOVPAD Web App, I also match up the information called for and submitted/posted back to the servers is in-line with the newly developed webAPI backend structure.
An important part of the new architecture on the backend is the orchestration of events. I recently watched a conference presentation which helped organise my thoughts better on that issue. Using this approach means that as users interact with the app, there will be a better flow of events behind the scenes, so that processes are not unnecessarily delayed and there isn't unnecessary load on the servers. To explain this better, I'll need to wait until I can present a complete example process flow from the user interaction with the UI to the API's.


The other thing I'm keeping in mind is the management of all of these processes between the MOOVPAD Web App and the webAPI's, through to the MOOVPAD management system also being developed. Work can now commence with the UI screens themselves for the app, and I'll share some of this work as I go.
Now you can see why I'm losing my mind.
Well, quicker anyway 🙂
Stay awesome,
EMH
HOW MOOVPAD IS BEING BUILT
For the overview of how MOOVPAD apps are being developed, the reasoning behind particular decisions during development, policies, and more in relation to all the technical things, please see the link to the left.
This will be an ongoing work in progress, and will always be linked to the bottom of each upcoming Blog post.
