
Basic Menu & Widget Functions
This evening was focused on getting some of the main graphics ready for things like the two side menus and the widgets, as well as some of the code needed for functions like docking these items, collapsing them, and moving them around to wherever the user might want to place them in order to customise the dashboard exactly how they wish.

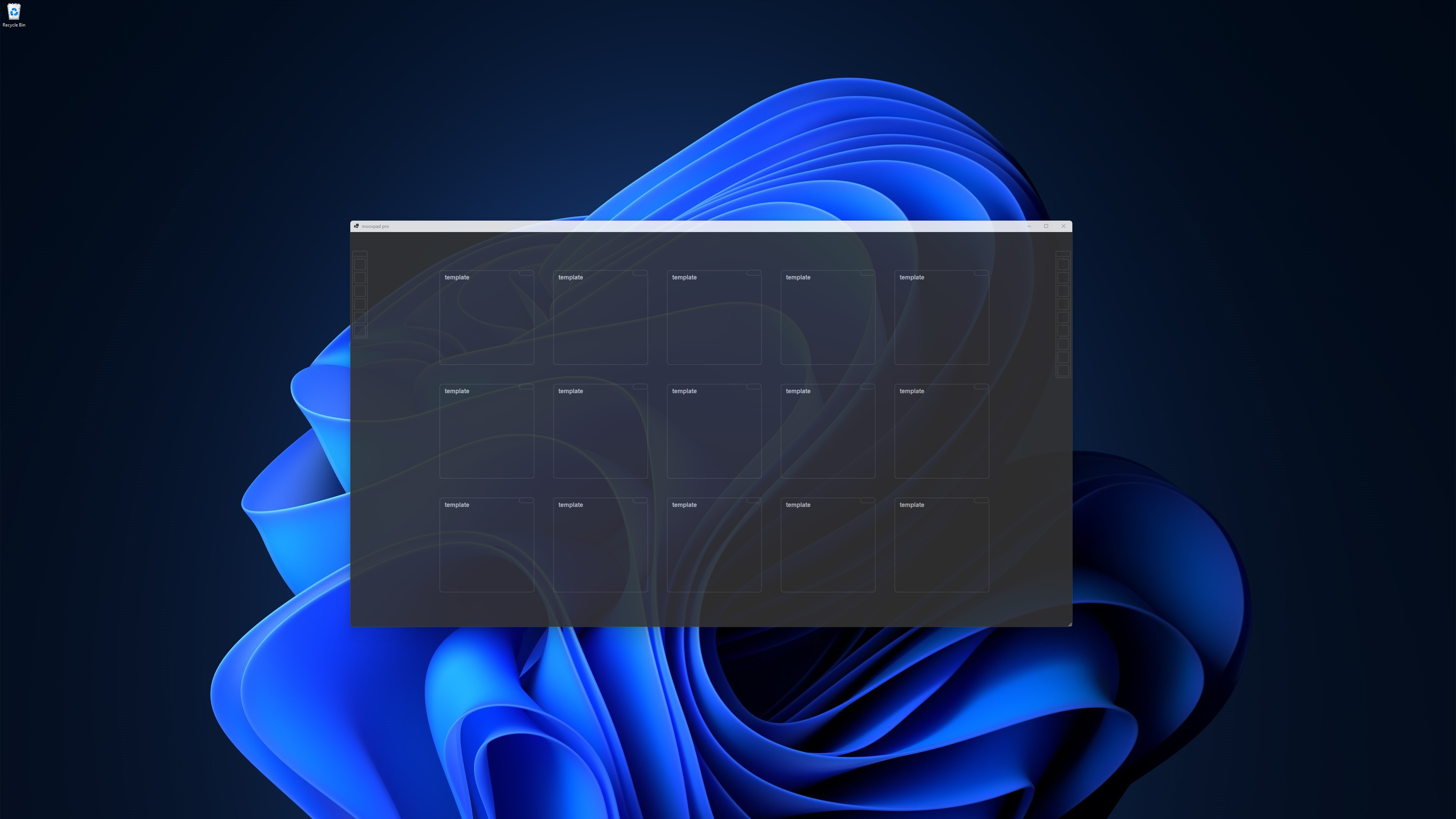
The larger image above shows the menus and template widgets in docked positions, although these placings will of course change as the MOOVPAD Pro Desktop app continues to develop. There are handles at the top of the menus and top-right of the widgets to allow the above functions. I'll probably continue work on docking stations for opened but collapsed workspaces next.
Stay awesome,
EMH

HOW MOOVPAD IS BEING BUILT
For the overview of how MOOVPAD apps are being developed, the reasoning behind particular decisions during development, policies, and more in relation to all the technical things, please see the link to the left.
This will be an ongoing work in progress, and will always be linked to the bottom of each upcoming Blog post.
